Answer the question
In order to leave comments, you need to log in
How to organize the layout of bootstrap4 responsive blocks?
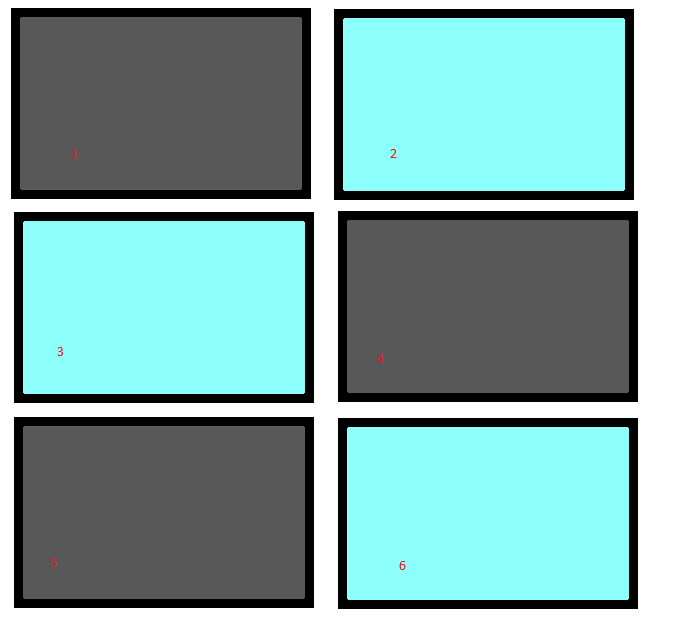
Hello. I have a question about adaptive layout. When viewing the full-size version of the site, the page looks like this: ( fig. 1 ) 
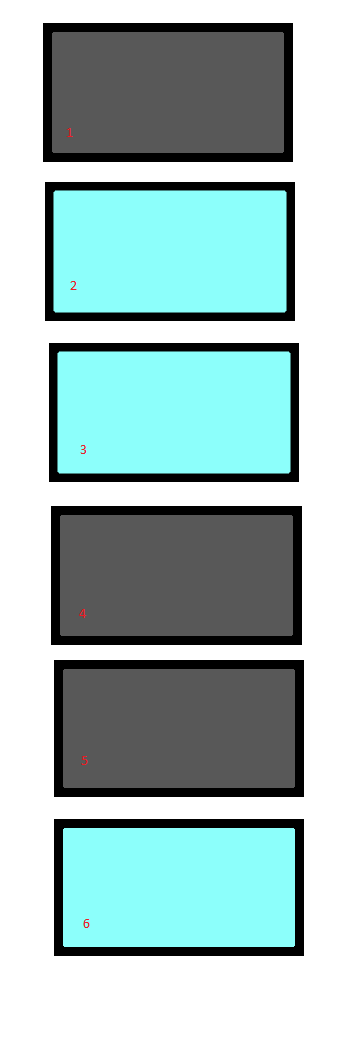
When viewed from a mobile device, the blocks line up in order and the page looks like this: ( fig. 2 ) 
But this is not quite what you need.
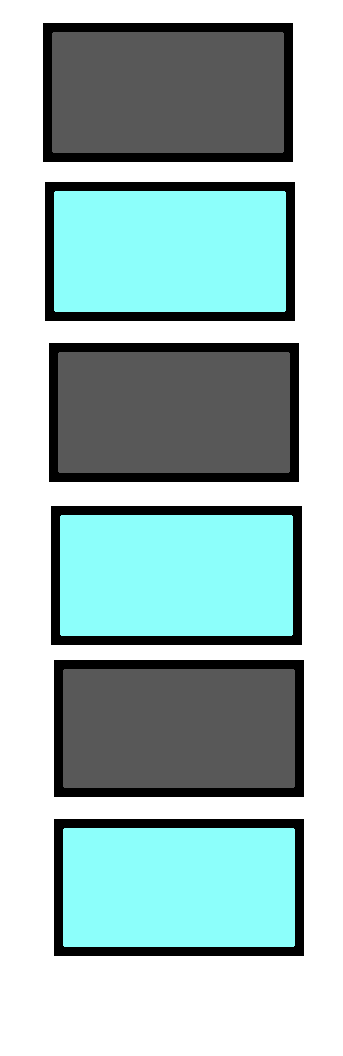
How to bring the page to this look: ( Fig. 3 ) 
So far, the idea came to me just to make blocks visible / invisible for different screen sizes and use them to get the desired look. But can it be done cleaner, without crutches...?
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question