Answer the question
In order to leave comments, you need to log in
How to organize the clearance of goods?
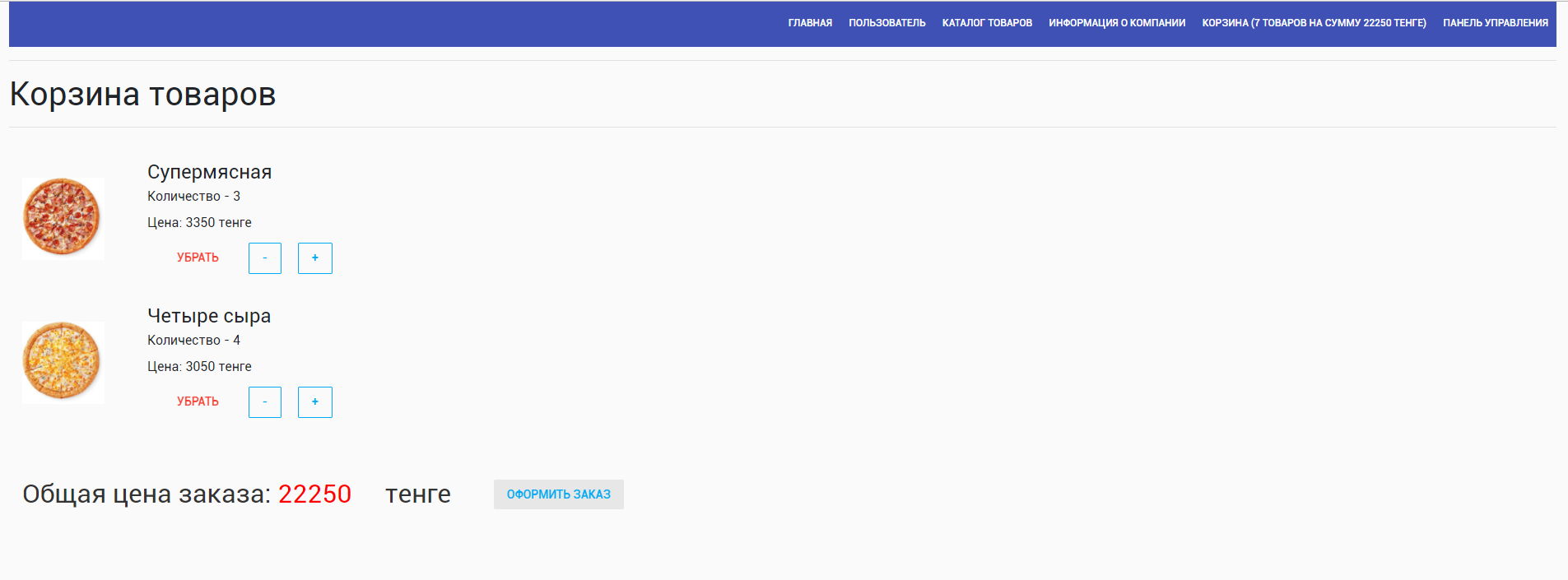
The application has a cart (localhost:3000 /cart ): 
How do I technically organize checkout from the cart? It is necessary that when you click the "Place an order" button, the route changes, the checkout form is rendered (Address, phone number, etc.). There is a "Confirm" button, after filling in and pressing this button, the route to the "Thank you for the order" page changes again. (localhost:3000/cart /thanks )
How to make routing work in a specific case? And what should be in the address bar after clicking "Checkout"? localhost:3000/cart /maybe-some-random-key
In general, tell me the very logic of the technical organization of this issue
Answer the question
In order to leave comments, you need to log in
And what should be in the address bar after clicking "Checkout"? localhost:3000/cart/maybe-some-random-key
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question