Answer the question
In order to leave comments, you need to log in
How to organize styles and components architecture inside a React app?
Good night Toaster!
Guys, share your experience, how do you organize components, and in particular, styles inside your applications?
We are sawing a project that is gradually growing and its support is becoming more and more difficult. Therefore, until all this has passed some critical point, I want to refactor it well.
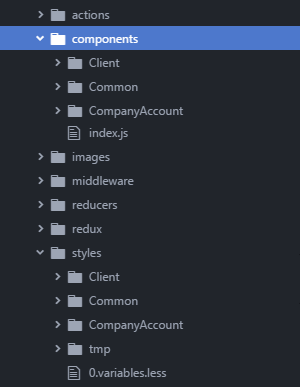
At the moment we have the following structure: 
There are three large folders, divided into sections of the site. There are a lot of subfolders inside which contain the code of the components.
The same structure is mirrored in the styles folder, but it contains only less files with the styles of one or another component.
Why is that? We have these styles collected by a separate process that works with the variables that are included in all these files. What does it have to do with global variables, such as colors, fonts and media expressions (file 0.variables.less), and there are those that apply only to a particular directory.
Given that the number of components has already exceeded 50, and many of which are heavily reused, their support is becoming increasingly difficult due to the appearance of dependencies.
I read material about architecture, but I'm not sure that such an approach will be convenient for us.
If we take such logic, then we will have to create our own file with styles for each component. At the same time, in our structure, several files with variables are used, which also need to be connected - then porridge will turn out.
I am now jarring from imports like
@import (less, reference) url("../../0.variables.less");Answer the question
In order to leave comments, you need to log in
Connect the main stylesheet to the root component and keep the styles separate.
If you want to keep styles in component folders, then use css in js, in any of its manifestations (styled-components/css modules/etc.)
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question