Answer the question
In order to leave comments, you need to log in
How to organize data update in progressBar?
I'm trying to organize an update of the ProgressBar when processing a file with a price list
. Here is the code on the client:
$('.import').on('beforeSubmit', function () {
var formData = new FormData(this);
$.fancybox({
'scrolling' : 'no',
'overlayOpacity': 1,
'closeBtn': false,
'width': 628,
'height': 208,
'helpers' : {
'overlay' : { 'closeClick': false}
},
'autoSize' : false,
'content' : '<div class=\"progress-striped progress import-progress\" id=\"w0\"><div style=\"width:0%\" aria-valuemax=\"100\" aria-valuemin=\"0\" aria-valuenow=\"10\" role=\"progressbar\" class=\"progress-bar-info active progress-bar\"><span class=\"sr-only\">0% Complete</span></div></div><p class=\"progress-per\">Выполнено 0%</p><p class=\"progress-time\">Осталось 0 минут 0 секунд</p>'
});
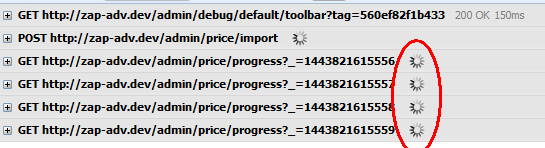
setInterval(function(){
$.ajax({
url: '/admin/price/progress',
method: 'GET',
cache: false,
processData: false,
headers: {Connection: close},
mimeType:'multipart/form-data',
contentType: false,
dataType: 'json',
complete: function(res) {
var im = res;
var per = (im.row*100/im.totalRow);
var sec = 0;
console.log(im);
$('.progress-striped > div').css('width', per + '%');
$('.progress-per').text('Выполнено ' + per + '%');
sec++;
secEnd = 100 - per * sec;
$('.progress-time').text('Осталось ' + secEnd/60 + ' минут ' + secEnd%60 + ' секунд');
},
});
return false;
}, 1000 );
$.ajax({
url: $('form').attr('action'),
method: 'POST',
data: formData,
cache: false,
processData: false,
mimeType:'multipart/form-data',
contentType: false,
complete: function(res) {
$.fancybox.close();
},
});
return false;
});<?php
...
\Yii::$app->session->set('import', ['row' => $row, 'totalRow' => $highestRow]);
...
?>return json_encode(Yii::$app->session->get('import'));
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question