Answer the question
In order to leave comments, you need to log in
How to organize a project for assembly?
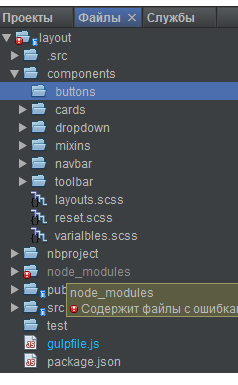
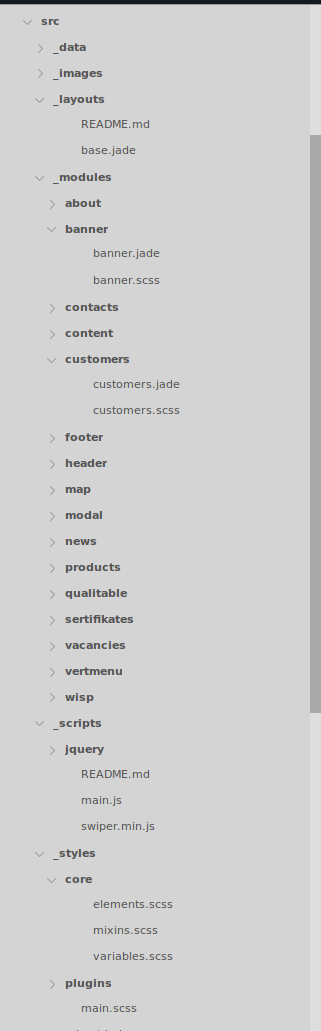
I seem to be way out of touch with life. It would be desirable to typeset page on components. Those. make a separate folder components, there by folders core, buttons, cards, navbar, like this Keep 
in the folder , and I would like to keep html in the same place. Like ,
What is now being used to assemble something like this? Well, i.e. with scss is clear. Some one is taken and he transfers it somewhere, then connects it with another plugin. What about WebPack or SystemJS? Is it possible to write (or rather connect) components at once with their help? Mainly html chunks. Or will it immediately turn into angular? Is it possible for SystemJS, for example, to write some script that will see, well, for example, as in Angular2buttonsbutton__primary.scssbutton__primary--hover.scssbutton__primary.htmlbutton__primary--hover.htmlgulp-sass
templateUrl: 'about.component.html',
styleUrls: ['about.component.css']Answer the question
In order to leave comments, you need to log in
 "button__primary--hover.html" lol man no one names files like that. This is a BEM markup classification, first of all.
"button__primary--hover.html" lol man no one names files like that. This is a BEM markup classification, first of all.
Secondly, no one writes normal projects in html anymore.
Here are some good links for you.
bam https://habrahabr.ru/post/246349/
bam yeoman.io
bam https://github.com/larsonjj/generator-yeogurt (well, or just npm i generator-yeogurt -g)
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question