Answer the question
In order to leave comments, you need to log in
How to organize a cycle in this case?
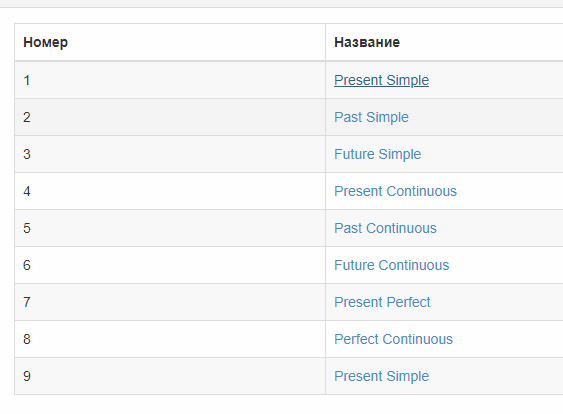
I have a list of tests 
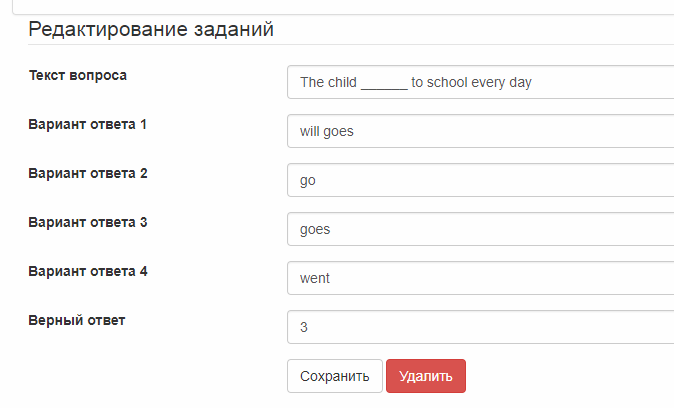
When I click on it, I can see the content of the question 
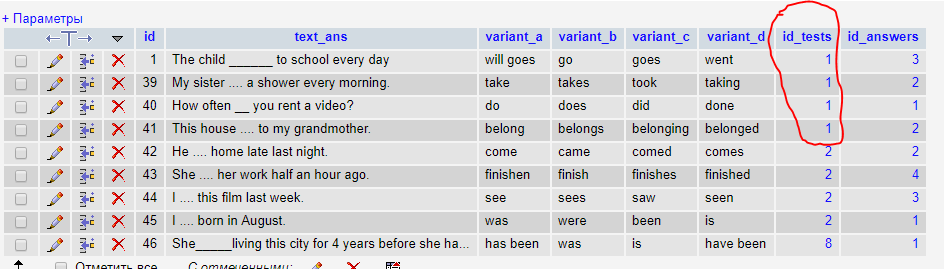
I have a link between a test table and a question 
table Table
<table class="table table-bordered table-hover table-striped">
<thead>
<tr>
<th>Номер</th>
<th>Название</th>
</tr>
</thead>
<tbody>
<?php
foreach ($pageData['tests'] as $key => $value) { ?>
<tr>
<td><?php echo $value['id']; ?></td>
<td><a data-ng-click="getInfoByTaskId(<?php echo $value['id']; ?>)" href="<?php echo $value['id']; ?>" ><?php
echo $value['name']; ?></a></td>
</tr>
<?php } ?>
</tbody>
</table>public function getTaskById($id){
$result = array();
$sql = "SELECT *
FROM questions
WHERE id_tests =:id";
$stmt = $this->db->prepare($sql);
$stmt->bindValue(":id", $id, PDO::PARAM_INT);
$stmt->execute();
$result = $stmt->fetch(PDO::FETCH_ASSOC);
return $result;
}<form class="form-horizontal" name="taskInfo" data-ng-submit="saveTask()">
<input type="hidden" id="id" data-ng-model="id">
<legend>Редактирование заданий</legend>
<div class="form-group">
<label for="category" class="col-sm-3">Текст вопроса</label>
<div class="col-sm-9">
<input type="text" data-ng-model="text_ans" id="text_ans" class="form-control">
</div>
</div>
<div class="form-group">
<label for="category" class="col-sm-3">Вариант ответа 1</label>
<div class="col-sm-9">
<input type="text" data-ng-model="variant_a" id="variant_a" class="form-control">
</div>
</div>
<div class="form-group">
<label for="content" class="col-sm-3">Вариант ответа 2</label>
<div class="col-sm-9">
<input type="text" data-ng-model="variant_b" id="variant_b" class="form-control">
</div>
</div>
<div class="form-group">
<label for="category" class="col-sm-3">Вариант ответа 3</label>
<div class="col-sm-9">
<input type="text" data-ng-model="variant_c" id="variant_c" class="form-control">
</div>
</div>
<div class="form-group">
<label for="content" class="col-sm-3">Вариант ответа 4</label>
<div class="col-sm-9">
<input type="text" data-ng-model="variant_d" id="variant_d" class="form-control">
</div>
</div>
<div class="form-group">
<label for="content" class="col-sm-3">Верный ответ</label>
<div class="col-sm-9">
<input type="text" data-ng-model="id_answers" id="id_answers" class="form-control">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-3 col-sm-9">
<button class="btn btn-default">Сохранить</button>
<button class="btn btn-danger" type="button" data-ng-click="deleteTask(taskId)">Удалить</button>
</div>
</div>
</form>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question