Answer the question
In order to leave comments, you need to log in
How to optimize the operation of the map on the site when loading the site page?
Greetings
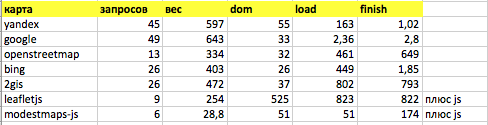
There is a page of the site, on the page there is a map from maps.yandex.ru or from maps.google.com or from some other service. The map is located almost at the bottom of the page, three or four screens from the top of the page. The map is used mainly as a decoration, but sometimes people use it for its intended purpose - they look, move, enlarge, etc., and therefore an interactive map is needed. As many of you probably know, the use of such maps on sites creates many unnecessary requests, they "weigh" a lot, etc. I decided to analyze the number of requests for various default maps and was horrified, horrified for a long time and did nothing about it, but now I decided to compare the created "load":

Thoughts like:
Answer the question
In order to leave comments, you need to log in
A good option that has already been written: load the map on an event / request.
You can implement the download:
I would recommend loading on scroll. when hovering, the map will probably load for a noticeable time for the user, which then may cause inconvenience.
There was such a problem - the coordinates of objects on a real-estate site were pulled in real time, after generating the same coordinates from the address. The site sagged just not in a Christian way. As a result, I did it - when creating the next object, when saving, the address was converted into coordinates, and the coordinates were recorded in the object parameter. In this scenario, about 400 objects on the Yandex map are loaded imperceptibly to the eye and the site no longer slows down. For comparison, in the old version, the site was loaded for about 4 minutes.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question