Answer the question
In order to leave comments, you need to log in
How to optimize the number of requests to the server?
Greetings! There is a promo block in the form of a mosaic of small (50x50) pictures, a total of 120 pieces. It turns out this is an extra 120 requests to the web server. When loading the page, "brakes" are felt and you can see how all the pictures are loaded line by line (takes up to a second of time). How can this moment be optimized?
Combining all the pictures into one is not an option, because after loading they are animated by scripts (changing randomly with each other).
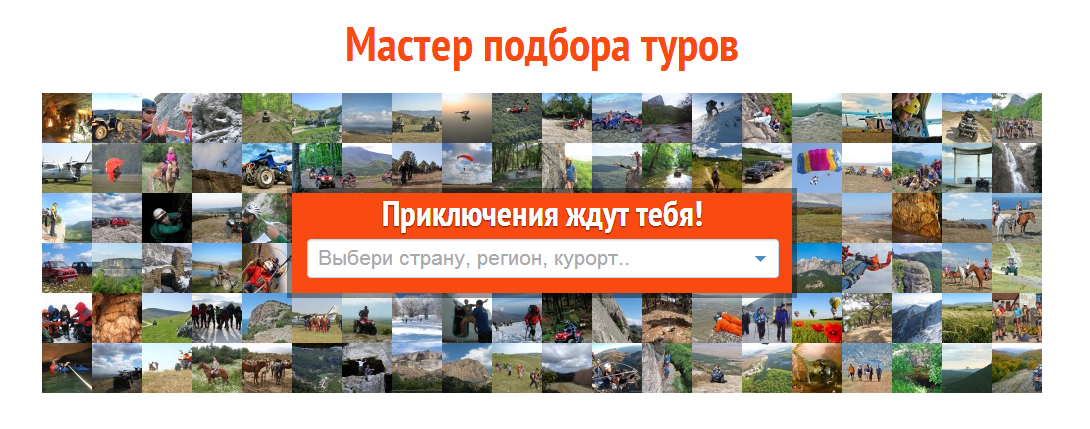
Example: 
Thank you!
Answer the question
In order to leave comments, you need to log in
First option. Make not one subdomain, but 10, because browsers limit the number of simultaneous requests to the server.
Second option. Combine pictures into sprites and position them.
Third option. Create client-side images with JS. Convert images to BASE64, write them to several files (do not forget gzip) and insert js'om via data.
Fourth option. Make one big picture, place it in the center. Next, upload small pictures and put them on top.
There are many more options - fantasize.
Try to transfer all the statics to a subdomain and link it to cloudflare.com.
First you need to figure out what slows down - the browser or the server?
1) What does Firebug say? Pictures are pumped out for one connection? Pipelining used?
2) What is a server? Nginx? If so, is static caching enabled? Oddly enough, with caching, even static is returned faster.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question