Answer the question
In order to leave comments, you need to log in
How to open in browser NOT index.html file in Webpack 4?
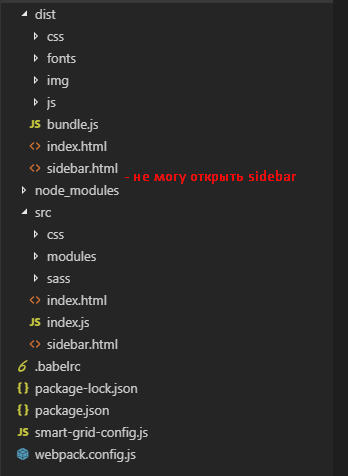
Good day to all! Please help me with the question, how to open different html files when launching the production/development module? (except for index.html)
My webpack.config code:
const path = require('path')
const HTMLPlugin = require('html-webpack-plugin')
const MiniCssExtractPlugin = require("mini-css-extract-plugin")
const OptimizeCssAssetsPlugin = require('optimize-css-assets-webpack-plugin')
const UglifyJsPlugin = require('uglifyjs-webpack-plugin')
module.exports = {
entry: './src/index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
optimization: {
minimizer: [
new OptimizeCssAssetsPlugin({}),
new UglifyJsPlugin({})
]
},
devServer: {
contentBase: path.resolve(__dirname, 'dist'),
port: 4200
},
plugins: [
new HTMLPlugin({
filename: 'index.html',
template: './src/index.html',
}),
new HTMLPlugin({
filename: 'sidebar.html',
template: './src/sidebar.html',
}),
new MiniCssExtractPlugin({
filename: 'css/style.css'
})
],
resolve: {
extensions: ['.js', '.ts']
},
module: {
rules: [
{
test: /\.css$/,
use: [MiniCssExtractPlugin.loader, 'css-loader']
},
{
test: /\.scss$/,
use: [MiniCssExtractPlugin.loader, 'css-loader', 'sass-loader']
},
// {
//test: /\.(png|jpe?g|gif)$/i,
// use: [
// {
// loader:'file-loader',
// options:{
// name:'[name].[ext]',
// outputPath:'./',
// useRelativePath:true
// }
// }
// ]
// },
{
test: /\.(js|ts)$/,
exclude: /node_modules/,
loader: "babel-loader"
}
]
}
}
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question