Answer the question
In order to leave comments, you need to log in
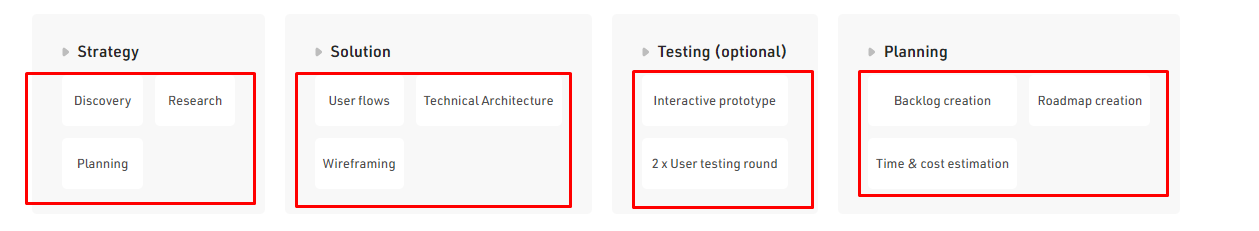
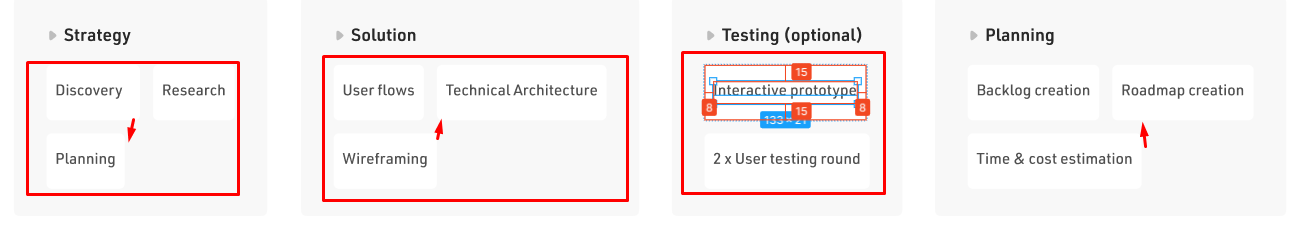
How to not justify a grid element?


display: grid;
grid-template-columns: auto auto;
grid-column-gap: 12px;
grid-row-gap: 12px;Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question