Answer the question
In order to leave comments, you need to log in
How to normalize image scaling inside svg container for ie11?
Hello everyone!
I came across an incomprehensible svg bug in ie11.
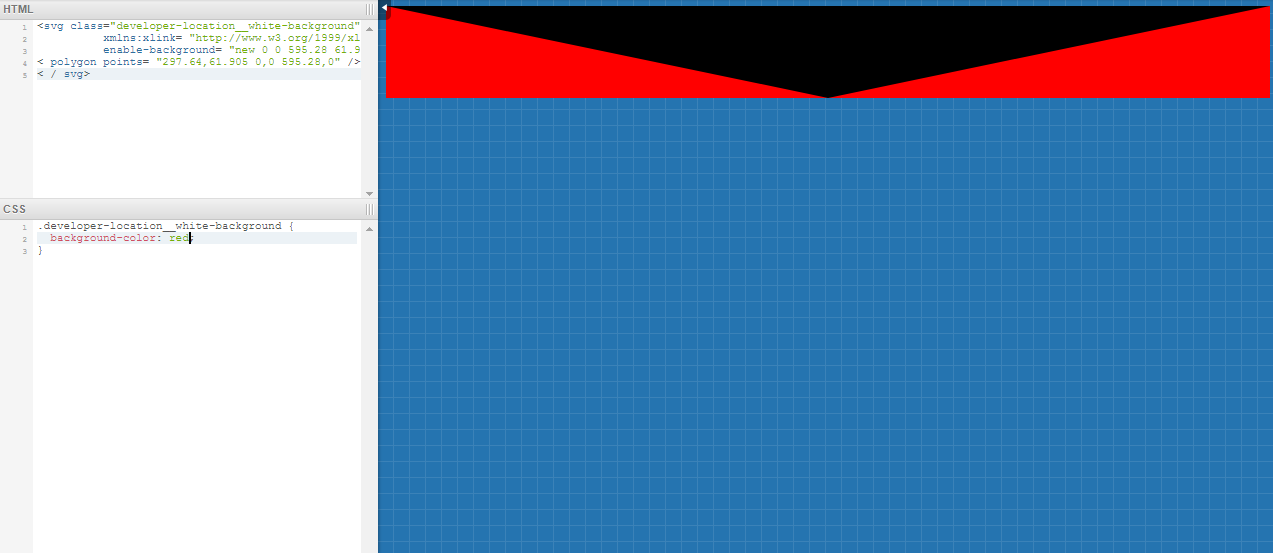
In all other browsers, the svg container shrinks to fit the size of the svg image. 
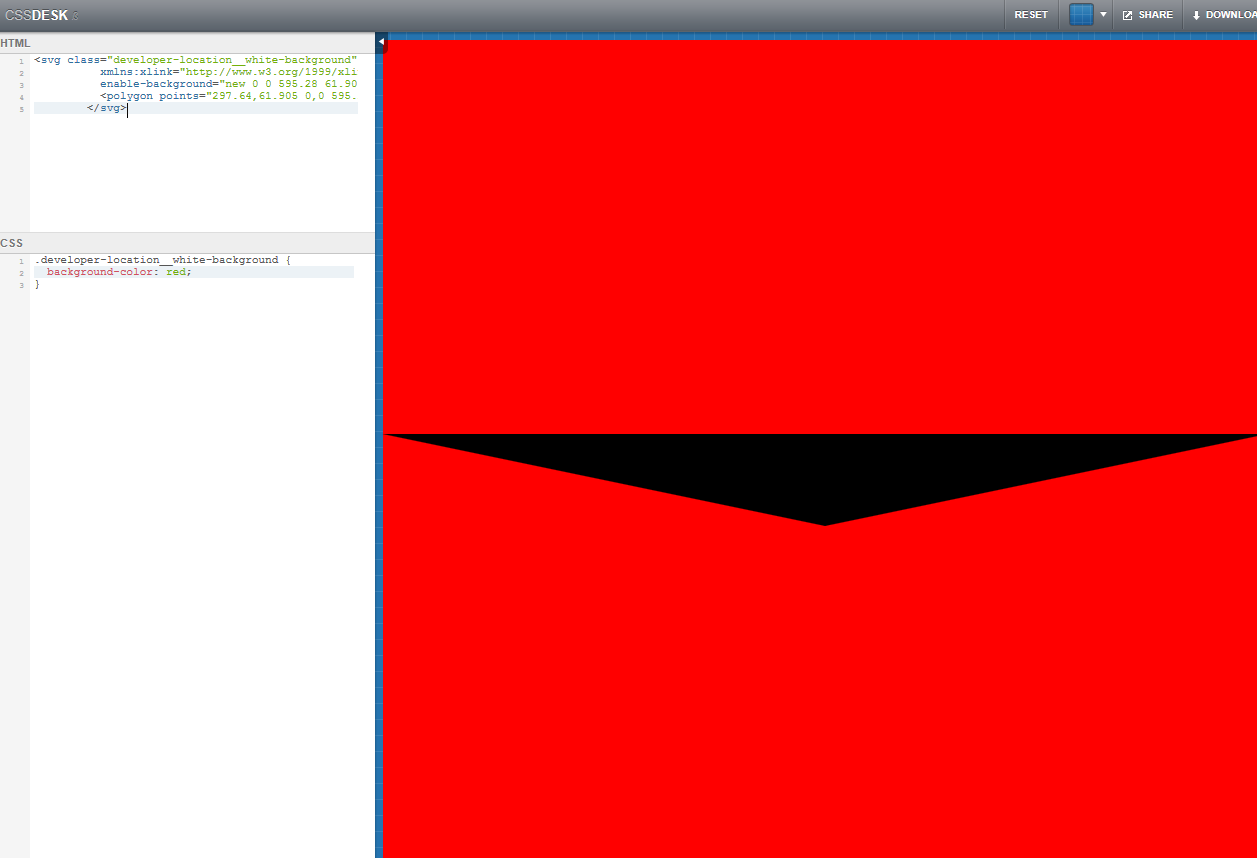
But in ie11 for some reason, the svg container becomes huge and the svg image is centered inside it. 
How to achieve cross browser behavior of svg elements?
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question