Answer the question
In order to leave comments, you need to log in
How to nail a block with 2 paragraphs inside the bottom of the parent?
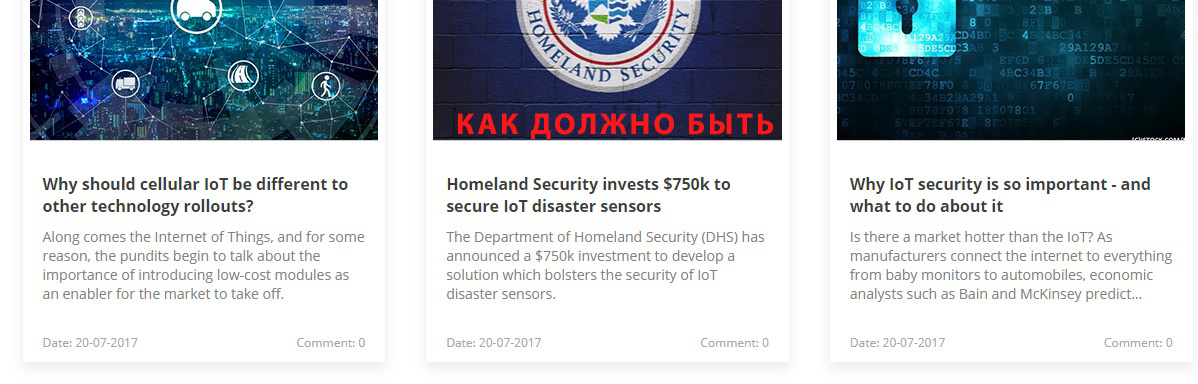
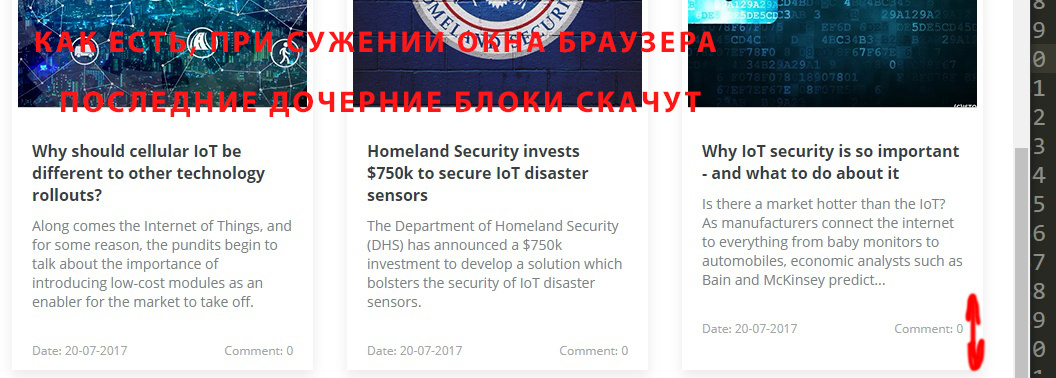
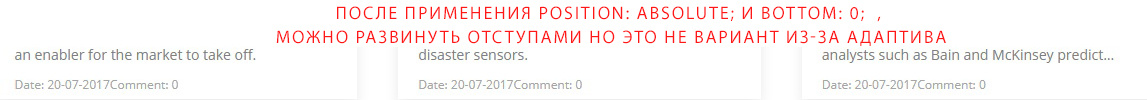
There are 3 blocks per per flex. They contain 3 more child (rubber) blocks, of course, when the browser window is narrowed, the parent blocks are stretched vertically when the content moves, moving the lower child blocks. But this does not happen evenly, which is understandable, the last blocks from the bottom jump when the height of the parent increases. Nailing the last blocks with the standard position: absolute and bottom 0 is no problem, BUT since they have 2 paragraphs, these paragraphs become nested together, and you want them to retain their previous state being pressed to the bottom of the parent block. Tried on float and display inline block , but the gluing effect due to absolute positioning is the same.


Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question