Answer the question
In order to leave comments, you need to log in
How to move the menu down in chrome on android if everything is fine in plain chrome?
So, a very strange thing is happening: the block with the menu, which is located in the header of the site (whose height is 100vh) will just indent from the bottom.
In more detail, the menu in chrome is displayed normally and, with absolute positioning, is at the bottom.
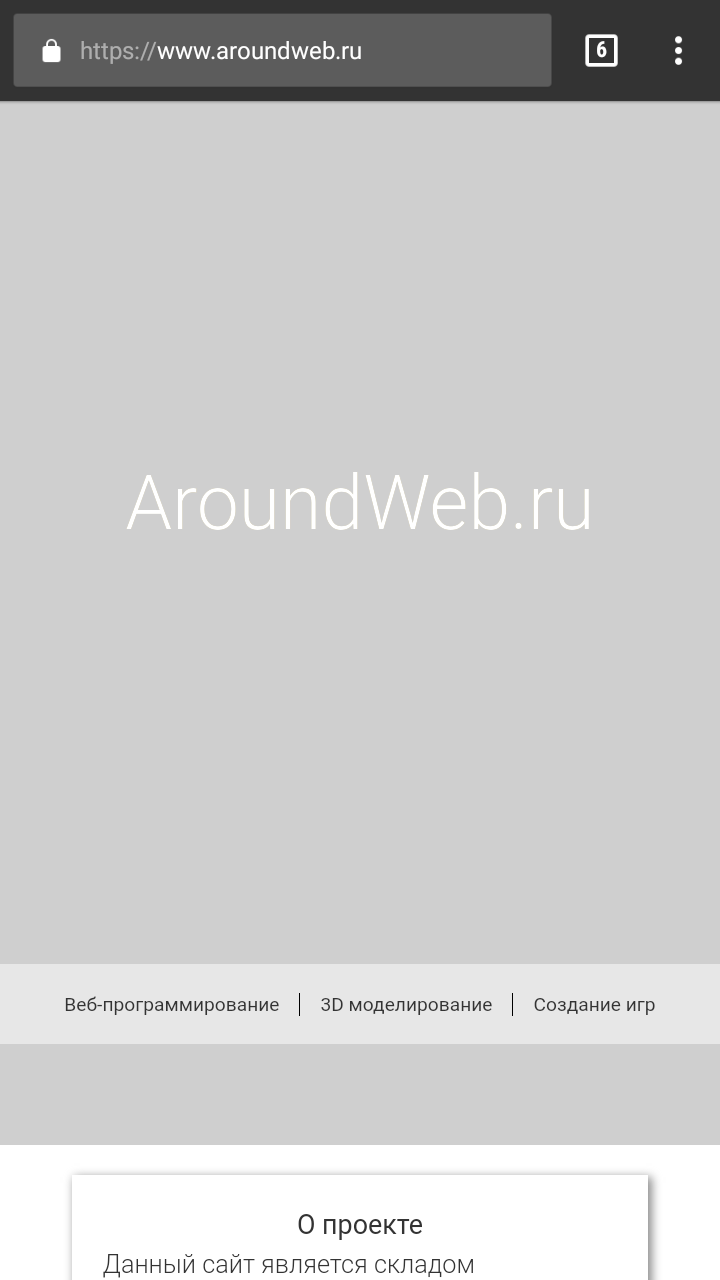
And in the mobile version it rises a little.
Like this? And how to solve this problem?
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question