Answer the question
In order to leave comments, you need to log in
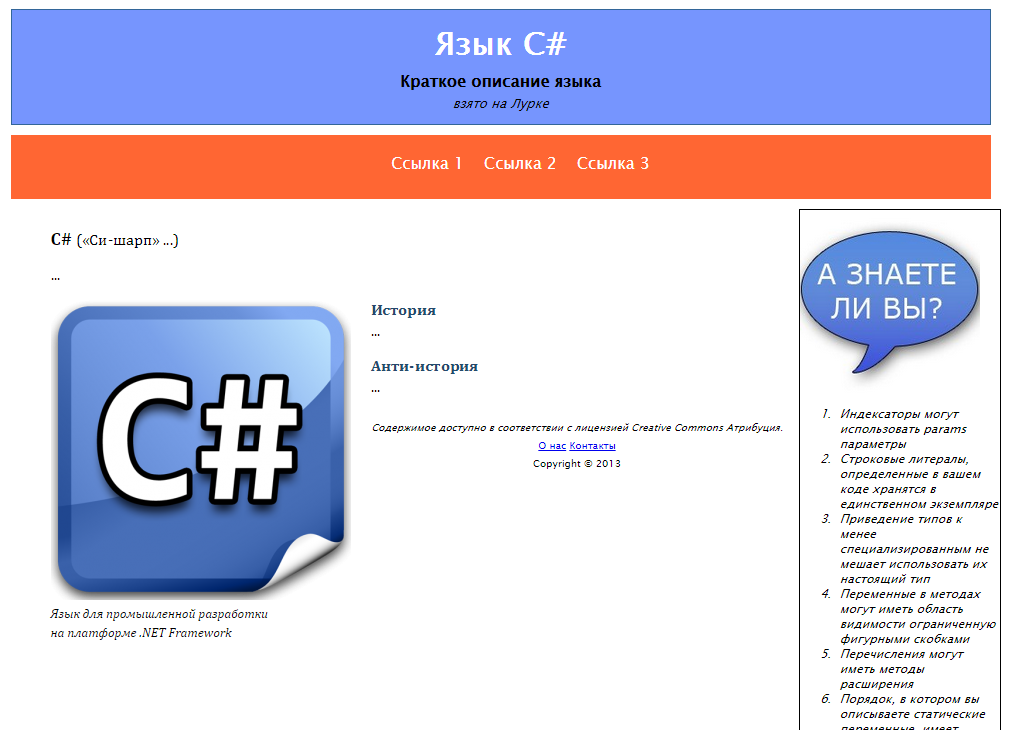
How to move the border and lower the footer?
How to move the border a little to the left and lower the footer (is it possible to fix it there)?
Answer the question
In order to leave comments, you need to log in

Of course, I understand that the site is for asking questions, but even Yandex knows questions of this level. Sometimes it would be nice to look there too :)))
1. The border can be fixed by resetting the styles, as far as I can see, you have not reset them for ul li, ol li. reset.css will help.
2. It's even easier with a footer, there are 100500 options on the Internet how to do it dimox.name/press_footer_bottom_with_css .
PS: I will add that after applying reset.css, you will also need to align the image to the center of the div and set the padding, so that everything fits nicely.
Take and move to the left.
Take and lower the footer, you can fix it either through position: absolute; bottom: 0;
or position: fixed; bottom: 0;
But honestly, how would you help another person with the same question, where there is only a picture?
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question