Answer the question
In order to leave comments, you need to log in
How to move text inside a div?

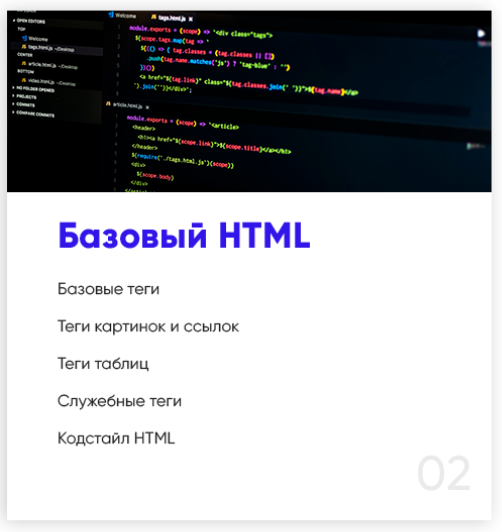
I can not understand how to set the inscription "02", just like in the example above. Can you suggest?
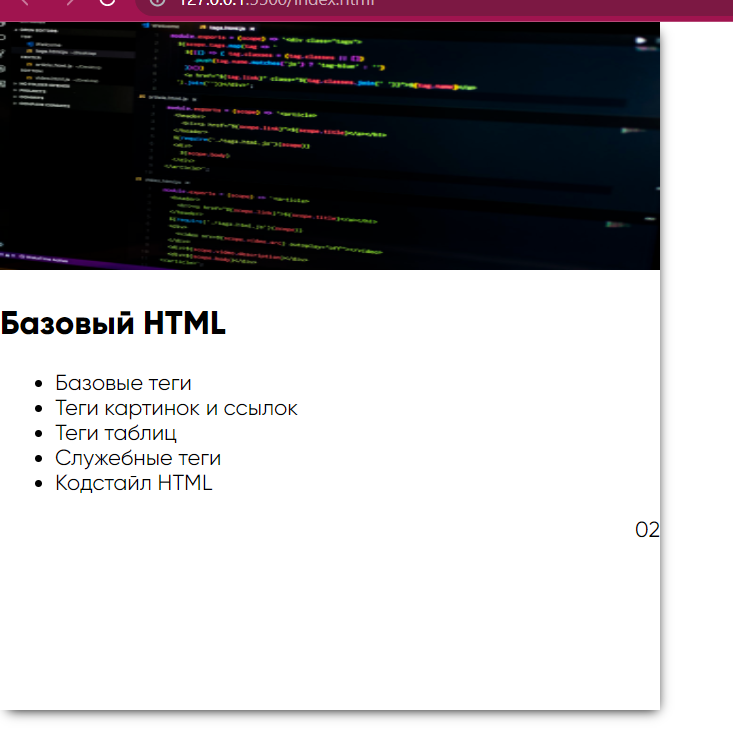
It turns out, only this way: 
And in general, did I make up this element correctly?
<div class="card">
<img class="top-img" src="img\fon.png" width="480" height="180" >
<h2>Базовый HTML</h2>
<ul>
<li>Базовые теги</li>
<li>Теги картинок и ссылок</li>
<li>Теги таблиц</li>
<li>Служебные теги</li>
<li>Кодстайл HTML</li>
<p align="right">02</p>
</ul>
</div>.card {
background-color: white;
width: 480px;
height: 500px;
box-shadow: 2px 4px 9px -4px #000000;
}Answer the question
In order to leave comments, you need to log in
Hello, as an option to use the position property.
HTML
<div class="card">
<img class="top-img" src="img\fon.png" width="480" height="180" />
<h2>Базовый HTML</h2>
<ul>
<li>Базовые теги</li>
<li>Теги картинок и ссылок</li>
<li>Теги таблиц</li>
<li>Служебные теги</li>
<li>Кодстайл HTML</li>
<p class="some-text">02</p>
</ul>
</div>.card {
background-color: white;
width: 480px;
height: 500px;
box-shadow: 2px 4px 9px -4px #000000;
position: relative;
}
.some-text {
position: absolute;
right: 0;
bottom: 0;
}I think it's better
<div class="card">
<img class="top-img" src="img\fon.png" width="100%" height="180" >
<h2>Базовый HTML</h2>
<ul>
<li>Базовые теги</li>
<li>Теги картинок и ссылок</li>
<li>Теги таблиц</li>
<li>Служебные теги</li>
<li>Кодстайл HTML</li>
</ul>
<h3>02</h3>
</div>.card {
background-color: white;
width: 480px;
height: 500px;
box-shadow: 2px 4px 9px -4px #000000;
position:relative;
}
.card h3{
font-size:50px;
margin:auto 25px 25px auto;
position:absolute;
right:0;
bottom:0;
opacity:15%;
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question