Answer the question
In order to leave comments, you need to log in
How to move slides in swiper.js?
Good afternoon, there are sliders on page one should work so that part of the right slide is hidden behind the screen and when scrolling to the last one it should be fully shown and at the same time the left one that did not fit should be hidden behind the screen. Everything is fine if it were not for the indents that should be first on the left, then when scrolling to the end on the right (while it should no longer be on the left)
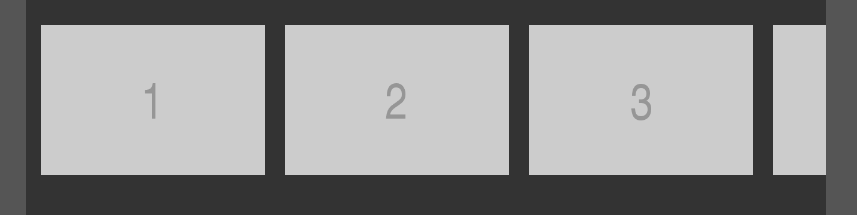
this is how it should usually look like:

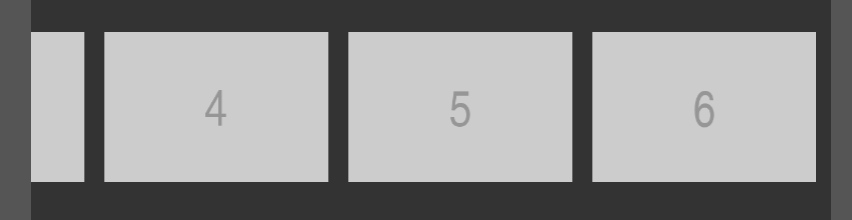
and so when they reached the end

I tried to check if the last slide is visible on the change event and change the indents , but no event fires when scrolling to the half of the slide, that is, half of the last.
And the second question on another slider, is it possible to somehow center the slider with an even number of slides visible. (it turns out only with an odd number of centeredSlides) and at the same time, so that there would not be a huge space on the left and right if this is the first or last slide

, everything worked here
Answer the question
In order to leave comments, you need to log in
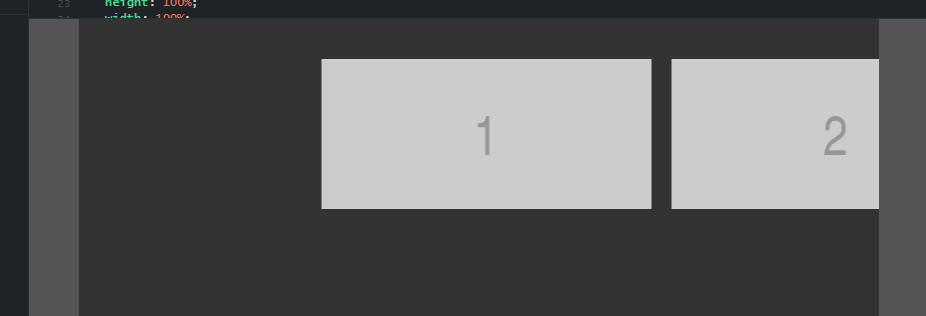
Put a non-integer value in:
Example 1
slidesPerView: 3.5 // Показать три с половиной слайда, как на примере 1slidesPerView:1.5,
centeredSlides: true, //в связке с slidesPerView: 1.5 встанет как на примере 2You need to specify the number of visible slides and the number of flipped sliders in the swiper config.
click
Here we are interested in:
var swiper = new Swiper('.swiper-container', {
slidesPerView: 3, // this
slidesPerColumn: 1, // and this
pagination: {
el: '.swiper-pagination',
clickable: true,
},
});Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question