Answer the question
In order to leave comments, you need to log in
How to move elements of different heights so that they become one under the other?
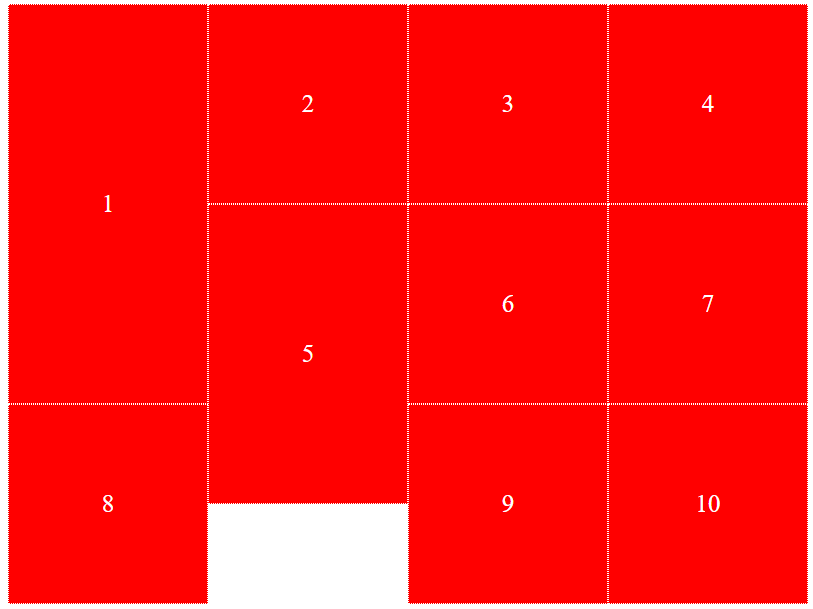
Good afternoon, you need to do this (so that the blocks are placed under blocks of a different height): 
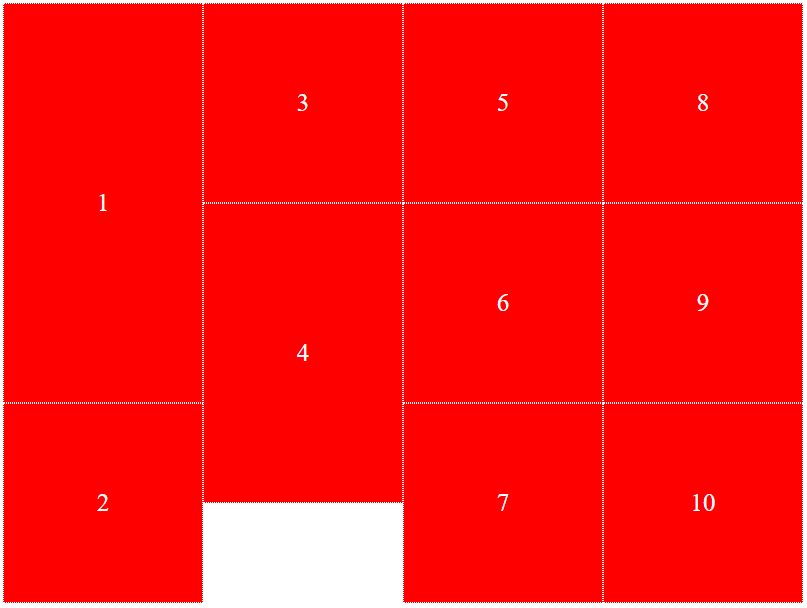
I tried to do it with flexbox, but the numbers are in the wrong sequence (given from the array):
.list {
max-width: 800px;
height: 600px;
display: flex;
flex-wrap: wrap;
flex-direction: column;
}
.list .item {
width: 200px;
height: 200px;
border: 1px dotted #fff;
background: red;
}
.list .item-2 {
height: 300px;
}
.list .item-4 {
height: 400px;
}<div class="list">
<div class="item item-4">1</div>
<div class="item">8</div>
<div class="item">2</div>
<div class="item item-2">5</div>
<div class="item">3</div>
<div class="item">6</div>
<div class="item">9</div>
<div class="item">4</div>
<div class="item">7</div>
<div class="item">10</div>
</div>
Answer the question
In order to leave comments, you need to log in
It is possible in your solution to use the flex order property for each blockorder: n;
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question