Answer the question
In order to leave comments, you need to log in
How to move columns to new row?
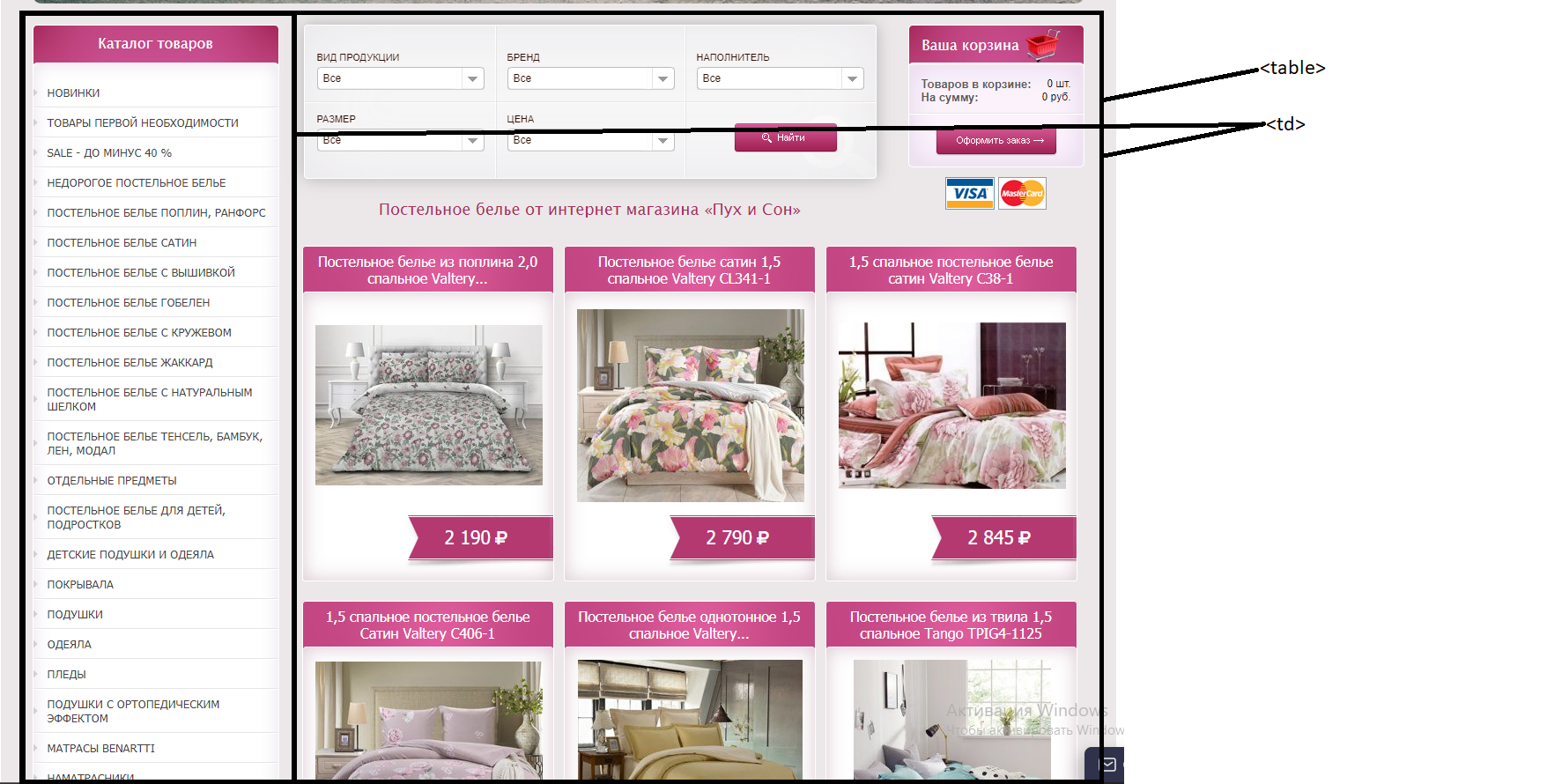
Hello everyone, I ran into such a nuisance, I need to make a mobile version of the site, and that’s all, but there is one problem, part of the site works on tables using table, I hope it will be clear from the screenshot

And the problem is that on small screens there is a column on the right I can't drop below the column on the left, tables don't lend themselves, is there some minimal way to solve this problem? This site is in production, I don’t have the opportunity to edit it somewhere on a test server or domain, I would reverse these blocks, but all site visitors will see it, and I need to fix it all as quickly as possible, thanks.
Answer the question
In order to leave comments, you need to log in
This site is for sale
I would reverse these blocks
I need to fix this as soon as possible, thanks.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question