Answer the question
In order to leave comments, you need to log in
How to move buttons?
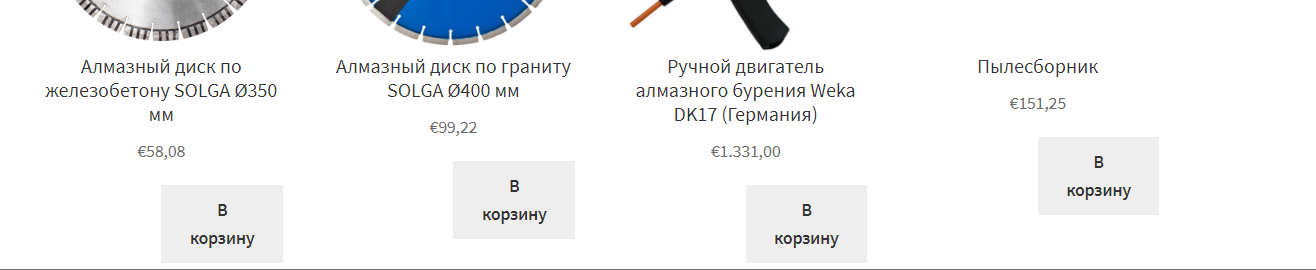
Due to the different lengths of the names of the products, the buttons in the basket jump like a ladder.
How to align the buttons "Add to cart?"
Theme: Storefront.
Here is what is now:
.woocommerce ul.products li.product {
height: 100%;
position: relative;
}
.woocommerce ul.products li.product .button {
position: absolute;
margin-bottom: 0px;
}
Answer the question
In order to leave comments, you need to log in
The question has nothing to do with WordPress or Woocommerce. It's a matter of layout (Html & css).
I can say in general terms what can be done, and then you will have to implement it.
Firstly, you can use js to get the height of each block, and then find the block of the highest height and set this size to other blocks. Thus, all blocks will be the same height and there will be no "ladder".
Secondly, you can, for example, set the min-height property to the blocks (with a margin). Then the blocks will also be the same height.
Third, you can set a minimum width for the button to "add to cart" in a row. (min-width)
Fourth, your button is obviously shifted to the right. I can't say why. You have to look it up on the website. Definitely html & css
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question