Answer the question
In order to leave comments, you need to log in
How to move an element to the next line in html tables (in emails for Outlook)?
I'm trying to optimize an email for desktop Outlook.
The letter has a section in which, when creating a file, the necessary blocks are mapped into a specific line.
These blocks can be a different number.
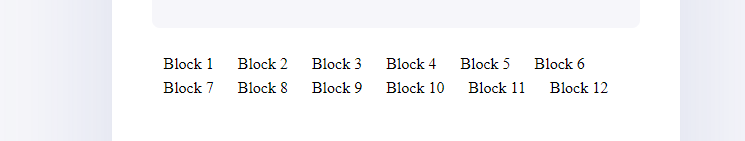
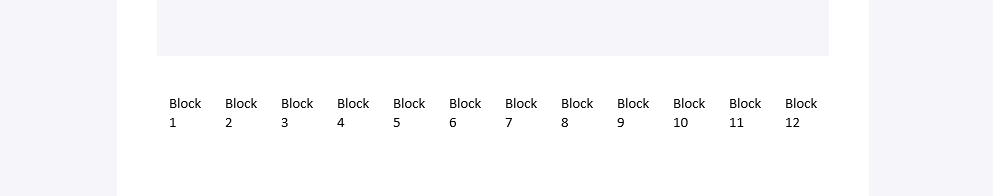
The problem is that when these blocks no longer fit in tr , they don't wrap to the next line. This was partially fixed by adding display: block to the table element , and display: inline-block to the td elements , which are mapped to the section.
Now it works everywhere, except for desktop Outlook, where the blocks do not go to the next line if they do not fit, but simply map further, expanding the container with the letter to infinity, depending on their number.
The block code looks like this:
<tr>
<td colspan="2" style="padding: 24px 40px 0px 40px">
<table
border="0"
cellpadding="0"
cellspacing="0"
width="100%"
style="
border-collapse: collapse;
border-spacing: 0;
mso-table-lspace: 0;
mso-table-rspace: 0;
"
>
<tr>
<td style="padding-bottom: 24px">
<table
border="0"
cellpadding="0"
cellspacing="0"
class="values-default"
style="display: block"
>
<tr>
<td style="padding: 12px; display: inline-block">
<span> Block 1</span>
</td>
<td style="padding: 12px; display: inline-block">
<span> Block 2 </span>
</td>
<td style="padding: 12px; display: inline-block">
<span> Block 3 </span>
</td>
<td style="padding: 12px; display: inline-block">
<span> Block 4 </span>
</td>
<td style="padding: 12px; display: inline-block">
<span> Block 5 </span>
</td>
<td style="padding: 12px; display: inline-block">
<span> Block 6 </span>
</td>
<td style="padding: 12px; display: inline-block">
<span> Block 7 </span>
</td>
<td style="padding: 12px; display: inline-block">
<span> Block 8 </span>
</td>
<td style="padding: 12px; display: inline-block">
<span> Block 9 </span>
</td>
<td style="padding: 12px; display: inline-block">
<span> Block 10 </span>
</td>
<td style="padding: 12px; display: inline-block">
<span> Block 11 </span>
</td>
<td style="padding: 12px; display: inline-block">
<span> Block 12 </span>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question