Answer the question
In order to leave comments, you need to log in
How to move an element from one block to another in js?
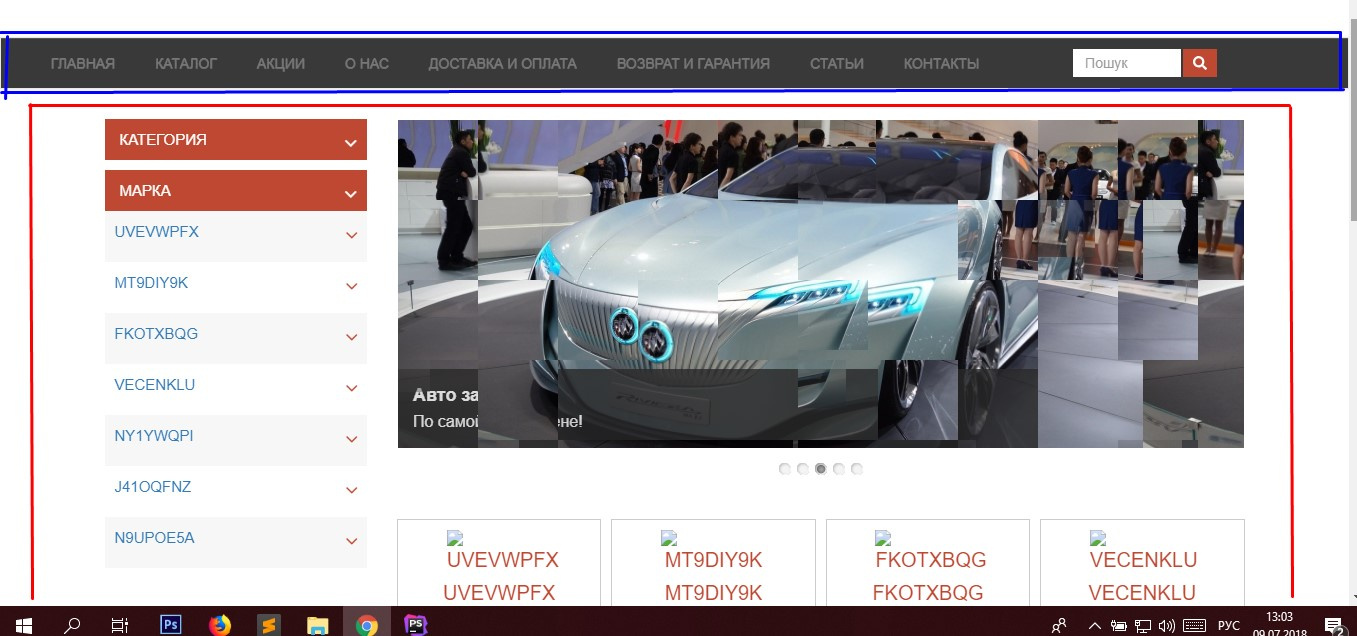
I have a menu on bs3 and there is a filter. The menu goes in a separate block (circled in blue) and the filter is in another block (circled in red) 
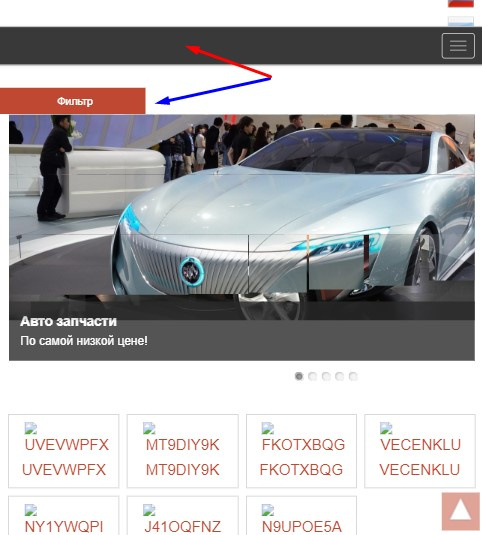
On phones and tablets (well, for example max-width: 768px) it should be so that the filter is in menu (instruction with arrows)  How can I move the filter from one block to another with max-width: 768px without using position: absolute
How can I move the filter from one block to another with max-width: 768px without using position: absolute
Answer the question
In order to leave comments, you need to log in
you don't have to move anything. The "filter" button is always in the menu, it doesn't need to be moved, it's just hidden on certain breakpoints.
It depends on what result should be when you click on the "filter" button. If the filter simply unfolds outside the header, then make a button in the header and control the visibility of the button with media queries, and then, on click, control the visibility of the filter, where it is physically present. If the filter should unfold in the header, then the button is the same garbage, but for the filter itself, appendChild or insertBefore will help you
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question