Answer the question
In order to leave comments, you need to log in
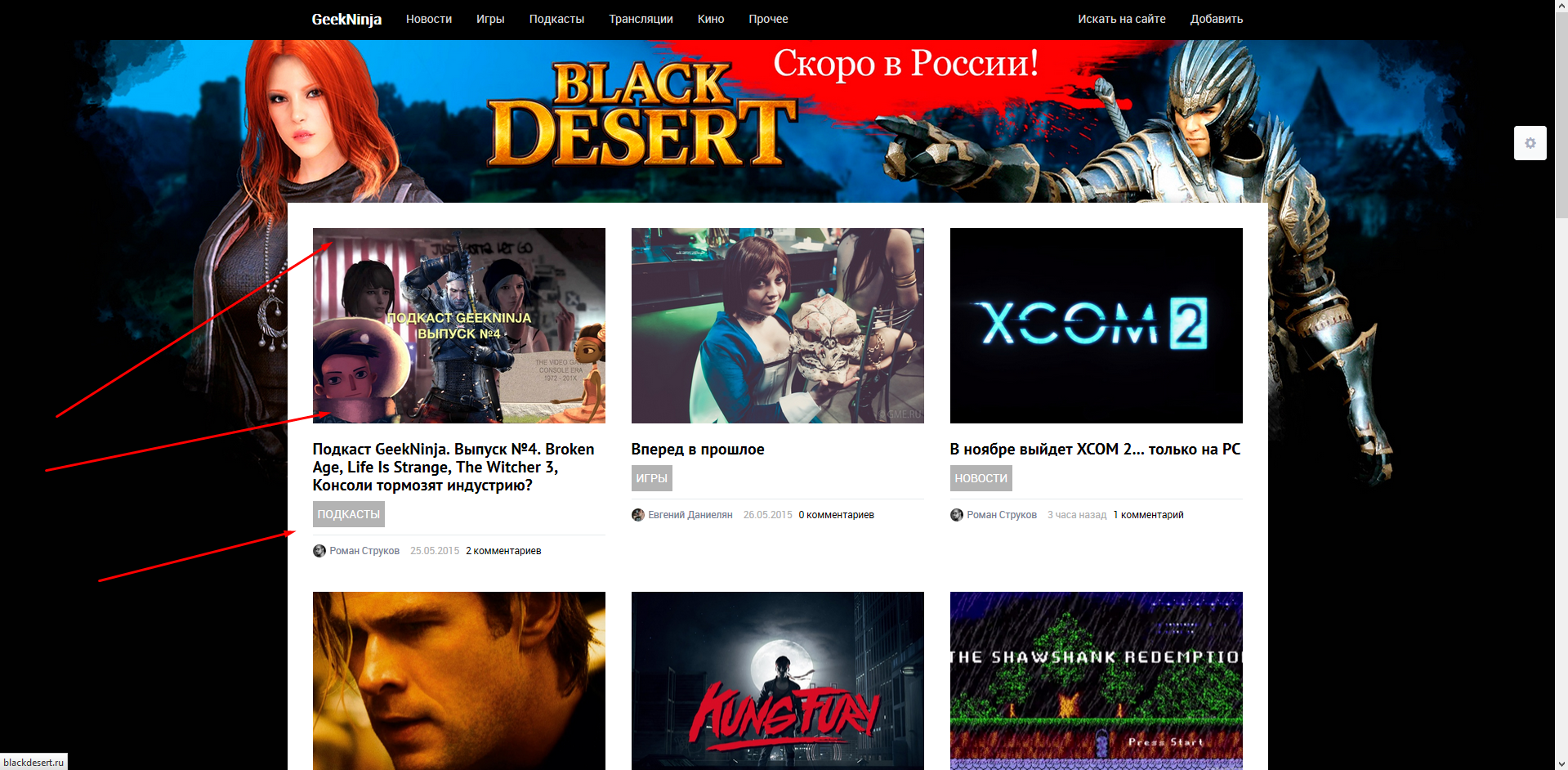
How to move a rubric to the news preview?
How to move the gray background with the category name over the topic preview image?
1. Either on top of the image
2. Or on the bottom of the image
Website: GeekNinja.ru  Photo for example
Photo for example
Answer the question
In order to leave comments, you need to log in
Like this: jsfiddle.net/IonDen/p47Lkssj
.pic {
position: relative;
float: left;
width: 250px;
height: 150px;
margin: 0 10px 10px 0;
background-color: #ccc;
background-position: 50% 50%;
background-size: cover;
}
.pic-text {
position: absolute;
background: rgba(0, 0, 0, 0.5);
padding: 5px;
width: 100%;
box-sizing: border-box;
color: #fff;
}
.pic-text.top {
top: 0;
}
.pic-text.bottom {
bottom: 0;
}I'm too lazy to write code, but I see it for myself as a picture in a div, in the same div there is another div, it has a button (or a button right away). The button (or the div in which the button is) has a higher z-index... Done =)
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question