Answer the question
In order to leave comments, you need to log in
How to merge subtitles, make double .vtt subtitles?
Already cracked my head on this. You need to merge two *.vtt files, link everything correctly by timestamps (there are more lines in English than in Russian, since sounds are commented there).
I'm stuck on this code (I can't step further):
<?php
$file1 = file('1.vtt');
$file2 = file('2.vtt');
foreach ($file1 as $value1) {
if (strrpos($value1, '-->')) { //нахожу строки со временем
foreach ($file2 as $value2) {
if ($value1 == $value2) {
//$i++;
$some[] = $value1; //массив с временной меткой, та точка, куда надо рус. субтитры сводить с анг. субтитрами
}
}
}
}<i><b>первый файлик(начало его):</b></i>
WEBVTT
1
00:02:16.428 --> 00:02:18.138
Это мое здание.
2
00:02:18.221 --> 00:02:20.390
Тогда продай его и купи себе обувь.
3
00:02:40.786 --> 00:02:41.870
Привет.
4
00:02:41.954 --> 00:02:45.540
Я...Джун здесь больше не работает?
5
00:02:45.623 --> 00:02:46.875
Неважно.
<i><b>Второй файлик(начало его): </b></i>
WEBVTT
1
00:00:14.014 --> 00:00:16.016
[theme music playing]
2
00:01:19.040 --> 00:01:23.040
Corrected by <font color="#00ffff">GoldenBeard</font>
3
00:01:25.585 --> 00:01:26.795
[horns honking]
4
00:01:26.879 --> 00:01:28.631
[indistinct chatter]
5
00:02:09.046 --> 00:02:11.715
[hip-hop music playing over headphones]
6
00:02:16.428 --> 00:02:18.138
[chuckles] That's my building.
7
00:02:18.221 --> 00:02:20.390
You should sell it and buy some shoes.Answer the question
In order to leave comments, you need to log in
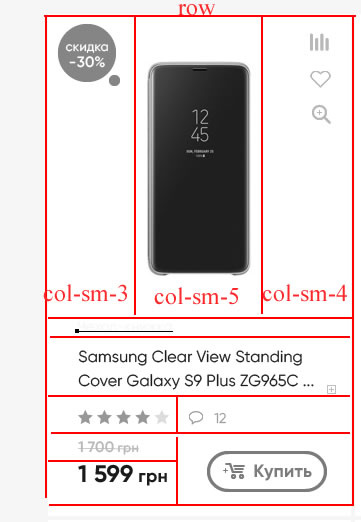
I would do something like this:
(the picture lies on the layer BELOW the layer with the Discount and the icons on the left)
Lol 
How would I do.
parent padding: 15px; display: flex; align-items: center; justify-content: center;
Next comes the child element, which is the parent of the photo and the photo itself.
Further, the strip can be made as well as xp, as well as taken away from the photo with padding.
Next pawn and the name of the phone.
Next, the parent of the stars and the comment, and inside them the stars themselves and the comments,
then the parent of the price and the button, and there the parent is automatically aligned so that the price is in the center of the button and then make a strikethrough price as a pseudo element. There are still flexes everywhere, so))
Uhh good luck if you can't make it up, you need to practice, and not ask questions on the toaster.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question