Answer the question
In order to leave comments, you need to log in
How to merge cells on a page without using colspan?
Subject area : Web Development under Windows CE 5.0
Task : Display a table without the first cell in a row and merge the cells in the next row.
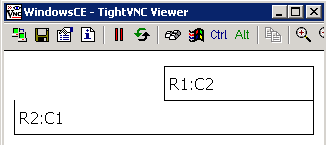
It seems to be trivial to solve it:
<style>
table {
width: 100%;
border-collapse: collapse;
}
td {
padding: 5px;
width: 50%;
border: solid black 1px;
}
td.no_border {
border: none;
}
</style>
<body>
<table>
<tr>
<td class="no_border"></td>
<td>R1:C2</td>
</tr>
<tr>
<td colspan="2">R2:C1</td>
</tr>
</table>
</body>
<table>
<tr>
<td class="no_border"></td>
<td>R1:C2</td>
</tr>
<tr>
<td>R2:C1</td>
</tr>
</table>
Answer the question
In order to leave comments, you need to log in
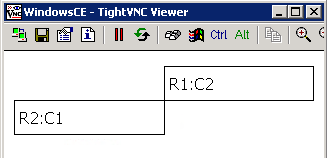
Wandering in my thoughts, I came across a solution:
<style>
table {
width: 100%;
border-collapse: collapse;
}
td {
padding: 5px;
width: 50%;
border: solid black 1px;
}
td.no_border {
border: none;
}
td.bottom_border {
border-bottom: solid black 1px;
}
</style>
<body>
<table>
<tr>
<td class="no_border bottom_border"></td>
<td>R1:C2</td>
</tr>
<tr>
<td colspan="2">R2:C1</td>
</tr>
</table>
</body>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question