Answer the question
In order to leave comments, you need to log in
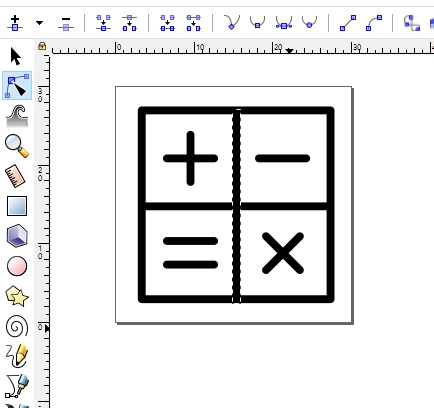
How to merge all paths in inkscape and then export correctly?
I have an icon:
<?xml version="1.0" encoding="utf-8"?>
<!-- Generator: Adobe Illustrator 22.1.0, SVG Export Plug-In . SVG Version: 6.00 Build 0) -->
<svg version="1.1" id="Capa_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
viewBox="0 0 30 30" style="enable-background:new 0 0 30 30;" xml:space="preserve">
<style type="text/css">
.st0{fill:none;stroke:#FFFFFF;stroke-linecap:round;stroke-linejoin:round;stroke-miterlimit:10;}
</style>
<g>
<rect x="3.4" y="3.1" class="st0" width="24" height="24"/>
<line class="st0" x1="15.4" y1="3.4" x2="15.4" y2="27.1"/>
<line class="st0" x1="3.6" y1="15.3" x2="27.3" y2="15.3"/>
<g>
<line class="st0" x1="9.6" y1="6.2" x2="9.6" y2="12.2"/>
<line class="st0" x1="6.6" y1="9.2" x2="12.6" y2="9.2"/>
</g>
<g>
<line class="st0" x1="23.5" y1="19.1" x2="19.2" y2="23.4"/>
<line class="st0" x1="19.2" y1="19.1" x2="23.5" y2="23.4"/>
</g>
<g>
<line class="st0" x1="18.3" y1="9.2" x2="24.3" y2="9.2"/>
</g>
<g>
<g>
<line class="st0" x1="6.6" y1="19.7" x2="12.6" y2="19.7"/>
</g>
<g>
<line class="st0" x1="6.6" y1="22.7" x2="12.6" y2="22.7"/>
</g>
</g>
</g>
</svg><?xml version="1.0" encoding="utf-8"?>
<!-- Generator: Adobe Illustrator 22.1.0, SVG Export Plug-In . SVG Version: 6.00 Build 0) -->
<svg version="1.1" id="Time__x2F__Map__x2F__Location"
xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 26 26"
style="enable-background:new 0 0 26 26;" xml:space="preserve">
<style type="text/css">
.st0{fill-rule:evenodd;clip-rule:evenodd;fill:#E9AB00;}
</style>
<path class="st0" d="M12.985,5.327c1.306,0,2.367,1.054,2.367,2.35c0,1.295-1.062,2.35-2.367,2.35c-1.305,0-2.368-1.055-2.368-2.35
C10.618,6.381,11.681,5.327,12.985,5.327L12.985,5.327L12.985,5.327z M12.985,13.353c3.154,0,5.718-2.546,5.718-5.676
C18.703,4.547,16.139,2,12.985,2C9.832,2,7.268,4.547,7.268,7.677C7.268,10.807,9.832,13.353,12.985,13.353L12.985,13.353z
M15.314,17.987c1.164-0.263,2.286-0.72,3.32-1.365c0.782-0.49,1.018-1.517,0.525-2.294c-0.493-0.779-1.526-1.013-2.31-0.523
c-2.342,1.462-5.358,1.462-7.698,0c-0.784-0.49-1.818-0.255-2.309,0.523c-0.493,0.778-0.258,1.804,0.524,2.294
c1.034,0.644,2.156,1.102,3.32,1.365l-3.197,3.174c-0.653,0.649-0.653,1.702,0.001,2.352C7.817,23.837,8.246,24,8.674,24
c0.429,0,0.858-0.162,1.185-0.487l3.14-3.119l3.143,3.119c0.653,0.649,1.714,0.649,2.368,0c0.655-0.65,0.655-1.703,0-2.352
L15.314,17.987L15.314,17.987z M15.314,17.987"/>
</svg>
Answer the question
In order to leave comments, you need to log in
The problem is that all the lines in your icon are line objects, not closed paths. You first need to turn them all into paths via Path -> Stroke to Path , then make the intersection of those paths that really intersect through Path -> Union , and then do Path -> Combine .
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question