Answer the question
In order to leave comments, you need to log in
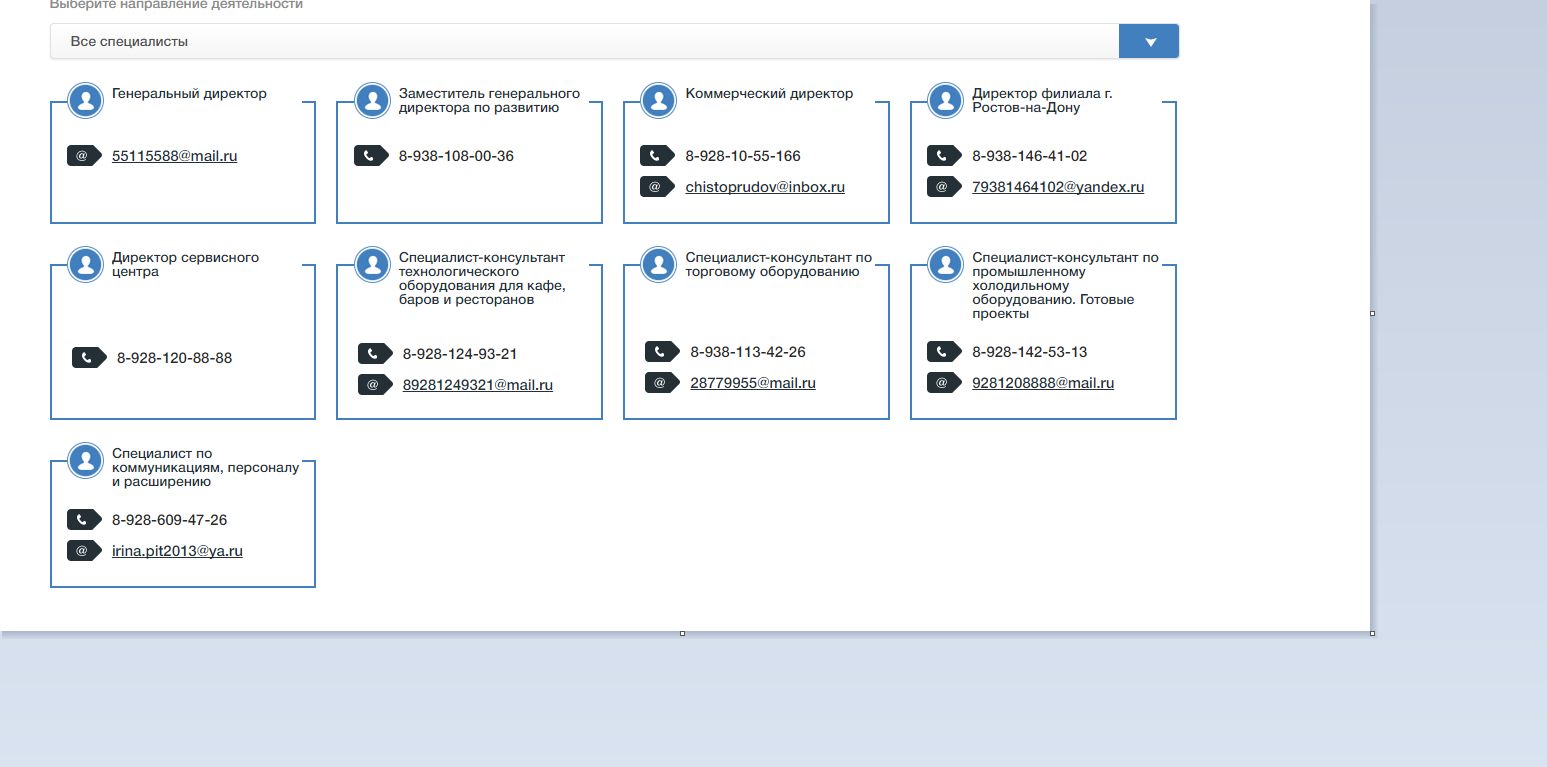
How to manipulate flex properly so that it turns out like on the screen?

Page merkury-vd.ru/contacts
Here on the screen is a block where I had an email and a phone number in each line on the same level, I have already broken my head how to align them.
Answer the question
In order to leave comments, you need to log in
Set the card container to:
.card {
display: flex;
flex-direction: column;
}Something like this: https://jsfiddle.net/ucu5hkj5/ if it's flex.
If the e-mail does not fit on one line, then the designer's idea will crumble, but this is the designer's problem. Or crop it with text-overflow. Or change the font size of the e-mail'a, so that it always fits into 1 line, then you can get rid of the min-height, but js will be added.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question