Answer the question
In order to leave comments, you need to log in
Answer the question
In order to leave comments, you need to log in
When you are trying to debug something, try to gradually remove everything unnecessary.
For example, leave only one of the three blocks, see the bug persists. Then you remove the button, nothing changes, the problem is still there, so that's not the point.
And so try to keep things simple.
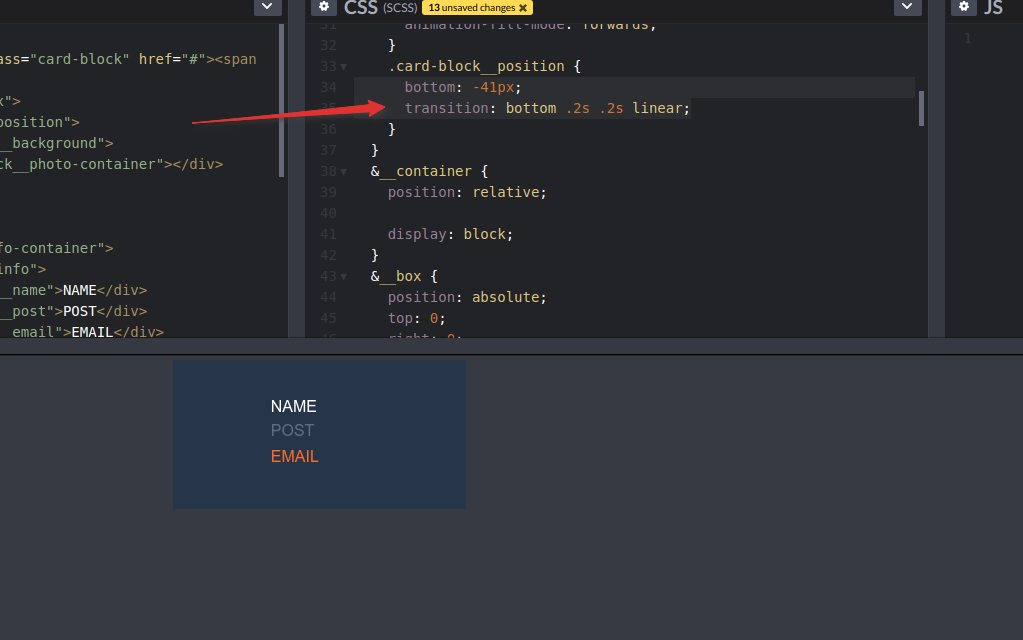
I advise you to read about the animation-fill-mode property.
What happened to you: when you remove the cursor from the block, the .card-block__position styles become those without hover ( this is bottom: -41px ), and the animation has not yet been applied, because you have a delay animation-duration: 200ms; and then the animation only fires and the bottom property becomes 0 after which it gradually changes to bottom: -41px
This is solved by setting the animation-fill-mode property: backwards
While debugging the animation, it will be very useful to watch it in slow motion, then you can understand what the problem is (see screenshot) Open the developer console
here is your solved problem: https://codepen.io/anon/pen/ZdrjeZ
Also use the shorthand property animation is good practice and makes the code more readable.
And in general you have some problem with your code. After loading the page, the animation immediately fires, this is not good.
And yes, I basically don't see the point of using @keyframes here. This rule is used when animation is really needed and it cannot be done otherwise, in your case everything is done through transition.
Here I rewrote the bottomIn animation
https://codepen.io/anon/pen/WqMKaL
No third party software - Linux has ssh client, WIndows 10 has ssh support in Powershell and WSL
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question