Answer the question
In order to leave comments, you need to log in
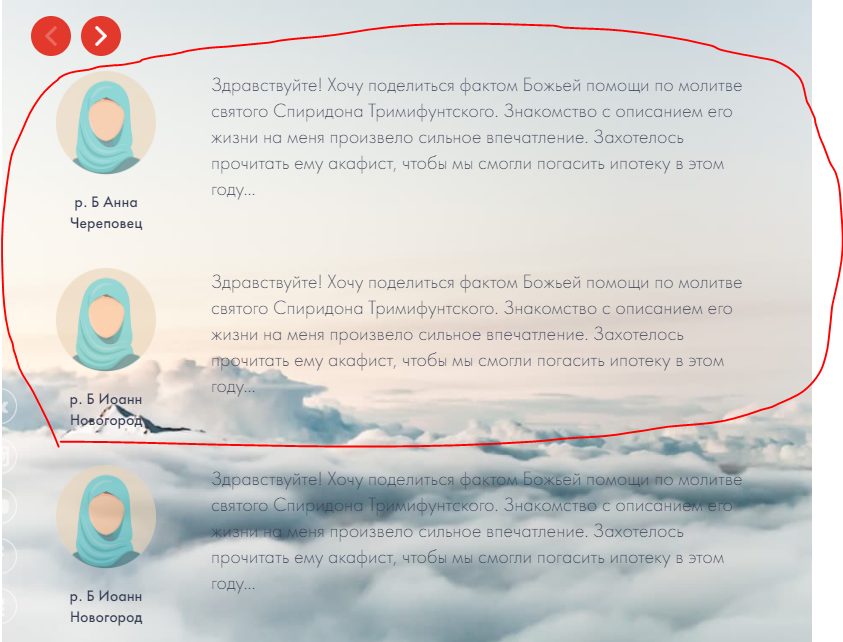
How to make vertical alignment on slick slider?
Hello.
It is necessary to implement a slider, where there will be 2 blocks that are vertically under each other. But, the problem is that when switching forward, the remaining blocks are not shown, since they are all placed on the first slide.

There should only be 2 blocks per slider.
Code - Link
I screwed up somewhere 100%, but I don't understand where.
Answer the question
In order to leave comments, you need to log in
The horizontal slider doesn't do that. Since you need to additionally wrap every two reviews in an additional HTML tag.
Try making the slider vertical
vertical: true,
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question