Answer the question
In order to leave comments, you need to log in
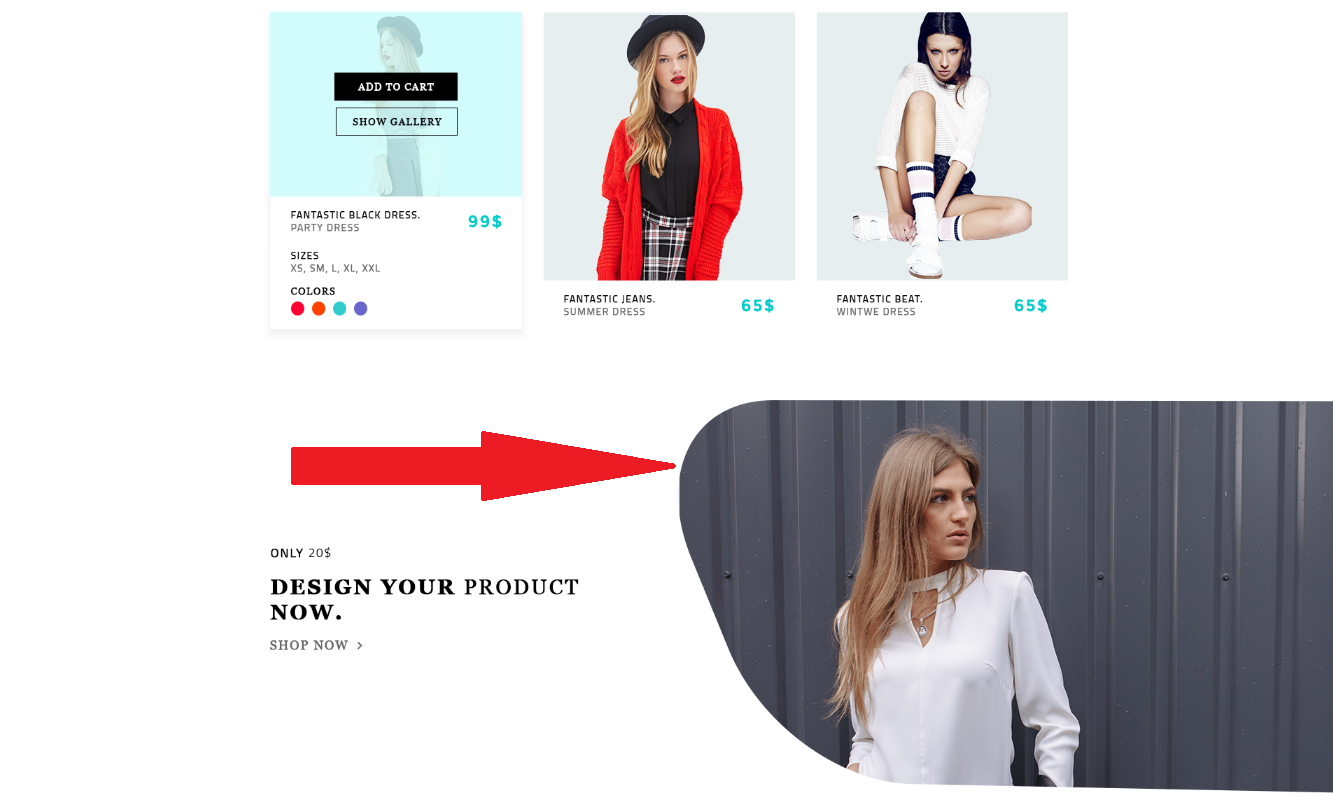
How to make up the image shown in the picture?
Good afternoon!
Tell me how to correctly compose the image (and similar cases in principle) indicated by the arrow in the picture. A feature that is not visible on the screen is that this picture does not start in the middle of the screen, but to the right of the middle by 15px. 
I will clarify the points that are not clear to me:
1. Do it through img or background.
2. How to implement an exit from the main block with content.
3. How to properly organize the behavior of the picture when changing screen resolutions.
4. And how to take into account the location of the beginning of the image 15 px to the right of the center.
Here is code that mimics the situation with what I was able to do myself:
<!DOCTYPE HTML>
<html>
<head>
<title>Изображение в край</title>
<style type="text/css">
.column {
width: 1134px;
height: 300px;
border: 3px solid black;
margin: 0 auto;
font-size: 30px;
text-align: center;
}
.your-design {
min-width: 1140px;
height: 560px;
background-image: url("http://i.yapx.ru/9kWB.png");
background-repeat: no-repeat;
background-position: calc(50% + 621px) 0;
}
.text-design {
width: 1140px;
margin: 0 auto;
}
</style>
</head>
<body>
<div class="column">Имитация основного блока с контентом</div>
<div class="your-design">
<div class="text-design">
<p>Текст слева от картинки</p>
</div>
</div>
</body>
</html>Answer the question
In order to leave comments, you need to log in
1. via img - this is a content image (especially if you need to edit it through the admin panel).
2. flex box.
3. add , inside which is a tag with a media query and the srcset attribute with a retinal option.
4. calc(50% + 15px)
An image can be shaped in several ways:
Try in this direction. Source
<div>
<img src="http://www.imgworlds.com/wp-content/uploads/2015/12/generic.jpg" alt="">
</div>div {
width: 550px;
height: 200px;
background: #000;
overflow: hidden;
border-top-left-radius:80px;
border-bottom-left-radius: 160px 250px
}
img {
max-width: 100%;
max-width: 100%;
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question