Answer the question
In order to leave comments, you need to log in
How to make up in 2 buttons for a letter?
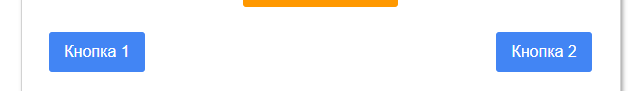
There are two buttons that should be in one line along the edges of the email in the desktop version: 
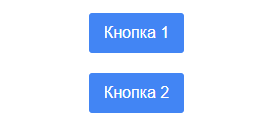
In the mobile version, they should be centered under each other: 
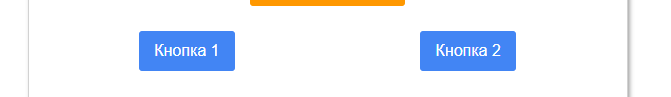
At the moment, there is such an adaptive option:
<!-- Две кнопки -->
<tr>
<td>
<table border="0" cellspacing="0" cellpadding="0" width="100%" style="max-width: 570px;">
<tr>
<td style="padding: 10px;max-width: 46%;width: 100%;display: inline-block;">
<a href="#" style="height: 40px;line-height: 40px;padding: 0 15px; display: inline-block;background-color: dodgerblue;"></a>
</td>
<td style="padding: 10px;max-width: 46%;width: 100%;display: inline-block;">
<a href="#" style="height: 40px;line-height: 40px;padding: 0 15px; display: inline-block;background-color: dodgerblue;"></a>
</td>
</tr>
</table>
</td>
</tr>
Answer the question
In order to leave comments, you need to log in
Yes, use mjml.io
The code is simple
<mjml>
<mj-body>
<mj-section>
<mj-column width="200">
<mj-button background-color="black" color="white" href="http://toster.ru">
mjml me!
</mj-button>
</mj-column>
<mj-column width="200">
<mj-button background-color="black" color="white" href="http://toster.ru">
mjml me!
</mj-button>
</mj-column>
</mj-section>
</mj-body>
</mjml>
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question