Answer the question
In order to leave comments, you need to log in
How to make two paginations on the same page work separately from each other, i.e. switching pages for one model does not switch pages for others?
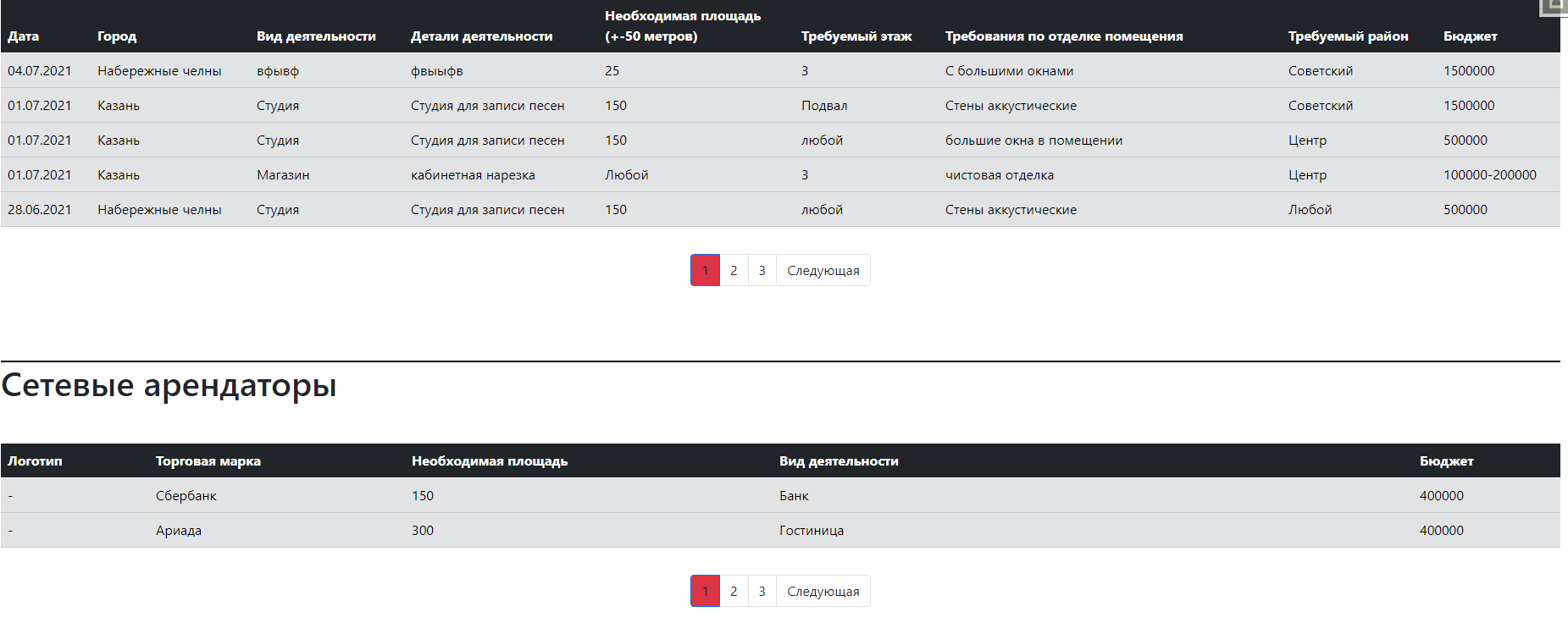
On one page in the template, I have two models that are divided into pages. Dividing model objects into pages works well, but there is a problem. When you switch the page for one model, the page switches for the other.

That is, if I switch the first table to the second page, the second table with network tenants will also switch. How to fix it?
Code from views.py
class MainPage(ListView):
model = DailyOrders
template_name = 'Catalog/main_page.html'
context_object_name = 'orders'
allow_empty = True
def get_context_data(self, *, object_list=None, **kwargs):
context = super().get_context_data(**kwargs)
dailyOrders = DailyOrders.objects.all()
paginator = Paginator(dailyOrders, 2)
page_number = self.request.GET.get('page')
page_obj = paginator.get_page(page_number)
aredators = Tenants.objects.all()
paginator1 = Paginator(aredators, 2)
page_number1 = self.request.GET.get('page')
page_obj1 = paginator1.get_page(page_number1)
context['page_obj'] = page_obj
context['page_obj1'] = page_obj1
return context<div class="table-responsive">
<table class="table">
<thead class="table-dark ">
<tr>
<th scope="col">Дата</th>
<th scope="col">Город</th>
<th scope="col">Вид деятельности</th>
<th scope="col">Детали деятельности</th>
<th scope="col">Необходимая площадь<br>(+-50 метров)</br></th>
<th scope="col">Требуемый этаж</th>
<th scope="col" style="min-width: 350px;">Требования по отделке помещения</th>
<th scope="col">Требуемый район</th>
<th scope="col">Бюджет</th>
</tr>
</thead>
<tbody class="table-secondary">
{% for order in page_obj%}
<tr>
<td>{{order.data|date:"d.m.Y"}}</td>
<td>{{order.city}}</td>
<td>{{order.kind_of_activity}}</td>
<td>{{order.details}}</td>
<td>{{order.square}}</td>
<td>{{order.floor}}</td>
<td style="min-width:350px;">{{order.requirements}}</td>
<td>{{order.district}}</td>
<td>{{order.budget}}</td>
</tr>
{% endfor %}
</table>
</div>
{% if page_obj.has_other_pages %}
<nav aria-label="Page navigation example">
<ul class="pagination justify-content-center my-3">
{% if page_obj.has_previous %}
<li class="page-item ">
<a class="page-link text-dark" href="{% spurl path=request.get_full_path query=request.GET set_query='page={{page_obj.previous_page_number}}'%}"
tabindex="-1">Пердыдущая</a>
</li>
{% endif %}
{% for p in page_obj.paginator.page_range %}
{% if page_obj.number == p %}
<li class="page-item active" aria-current="page">
<a class="page-link text-dark bg-danger" href="{% spurl path=request.get_full_path query=request.GET set_query='page={{ p }}'%}">{{ p }}</a>
</li>
{% elif p > page_obj.number|add:-3 and p < page_obj.number|add:3 %}
<li class="page-item">
<a class="page-link text-dark " href="{% spurl path=request.get_full_path query=request.GET set_query='page={{ p }}'%}">{{ p }}</a>
</li>
{% endif %}
{% endfor %}
{% if page_obj.has_next %}
<li class="page-item">
<a class="page-link text-dark " href="{% spurl path=request.get_full_path query=request.GET set_query='page={{ page_obj.next_page_number }}'%}"
tabindex="-1">Следующая</a>
</li>
{% endif %}
</ul>
</nav>
{% endif %}
</div>
</div>
<h1 class="my-5" id="NetArend" style="border-top: 2px solid black;">Сетевые арендаторы</h1>
<div class="row">
<div class="col lg-12 md-12">
<div class="table-responsive">
<table class="table">
<thead class="table-dark ">
<tr>
<th scope="col">Логотип</th>
<th scope="col">Торговая марка</th>
<th scope="col">Необходимая площадь</th>
<th scope="col">Вид деятельности</th>
<th scope="col">Бюджет</th>
</tr>
</thead>
<tbody class="table-secondary">
{% for arendator in page_obj1 %}
<tr>
<td>
{% if arendator.logo %}
<img src="{{ arendator.logo.url }}" width="100px">
{% else %}
-
{%endif%}
</td>
<td>{{arendator.name}}</td>
<td>{{arendator.square}}</td>
<td style="min-width:350px;">{{arendator.kind_of_activity}}</td>
<td>{{arendator.budget}}</td>
</tr>
{% endfor %}
</table>
</div>
{% if page_obj1.has_other_pages %}
<nav aria-label="page_obj1 navigation example">
<ul class="pagination justify-content-center my-3">
{% if page_obj1.has_previous %}
<li class="page-item ">
<a class="page-link text-dark" href="{% spurl path=request.get_full_path query=request.GET set_query='page={{page_obj1.previous_page_number}}'%}"
tabindex="-1">Пердыдущая</a>
</li>
{% endif %}
{% for p in page_obj1.paginator.page_range %}
{% if page_obj1.number == p %}
<li class="page-item active" aria-current="page">
<a class="page-link text-dark bg-danger" href="{% spurl path=request.get_full_path query=request.GET set_query='page={{ p }}'%}">{{ p }}</a>
</li>
{% elif p > page_obj1.number|add:-3 and p < page_obj1.number|add:3 %}
<li class="page-item">
<a class="page-link text-dark " href="{% spurl path=request.get_full_path query=request.GET set_query='page={{ p }}'%}">{{ p }}</a>
</li>
{% endif %}
{% endfor %}
{% if page_obj1.has_next %}
<li class="page-item">
<a class="page-link text-dark " href="{% spurl path=request.get_full_path query=request.GET set_query='page={{ page_obj1.next_page_number }}'%}"
tabindex="-1">Следующая</a>
</li>
{% endif %}
</ul>
</nav>
{% endif %}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question