Answer the question
In order to leave comments, you need to log in
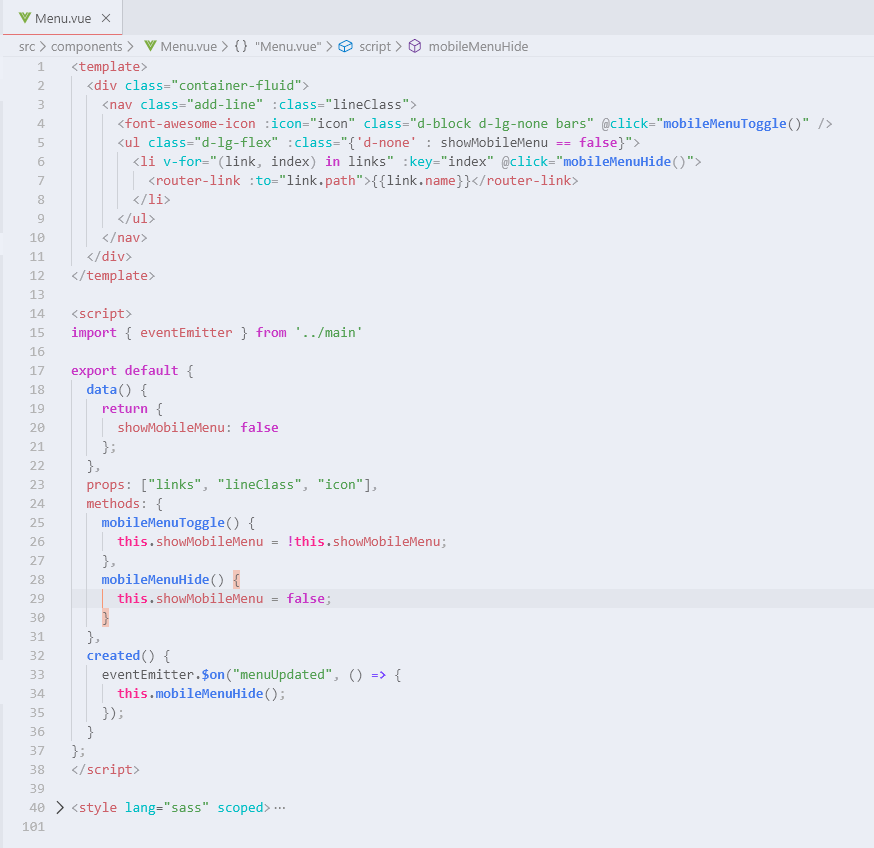
How to make two duplicates of the same component interact in Vue?
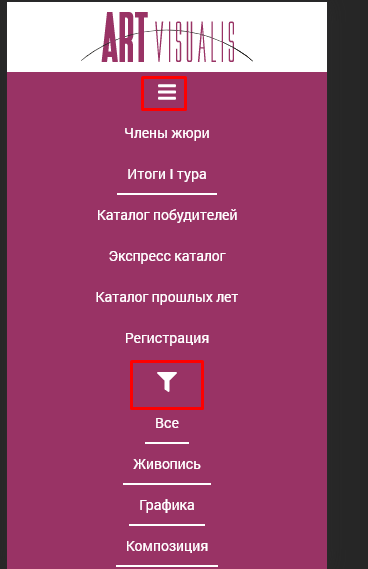
I have a Menu.vue component, once it is called in App.vue and contains the main menu, the second time in one of the routes, where it contains an additional menu. On small screens, both menus are folded into a button, by pressing which the menu leaves. I need to make it so that when you open one menu, the second one immediately turns off.


Answer the question
In order to leave comments, you need to log in
If you are sure that a particular component can only have one open instance at a time, then you can directly make a shared state for all instances. Something like:
const state = Vue.observable({ current: 0 });
export default {
computed: {
isOpen() {
return state.current === this._uid
}
},
methods: {
open() {
return state.current = this._uid;
},
close() {
return state.current = 0;
}
},
template: '...<div v-show="isOpen">...'
}You want the parent component to control the visibility of those components. that is, in App.vue there should be logic in the parent component where the route is registered
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question