Answer the question
In order to leave comments, you need to log in
How to make two bundles and give them away depending on the resolution?
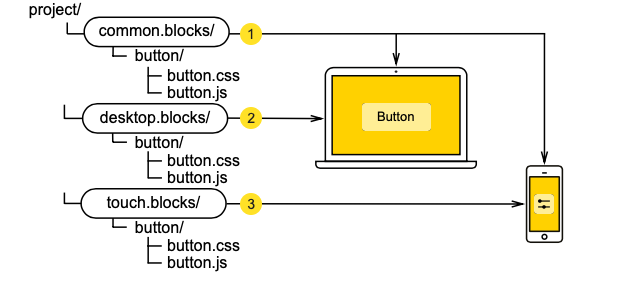
I have this kind of project structure, css and jsx.

But I can't figure out how to change the css and jsx plug-ins depending on the permission in the src folder.
The only thing that comes to mind is creating two src folders, one for mobile and one for the browser.
And the second question: How to give the desired bundle from the back.
Answer the question
In order to leave comments, you need to log in
You need dynamic imports. The back will give what is requested, and you will decide what to load on the client in the root chunk.
https://webpack.js.org/guides/code-splitting/
I hope you are aware that on the desktop there is also a touch, but on compact mobile devices it may be absent?
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question