Answer the question
In order to leave comments, you need to log in
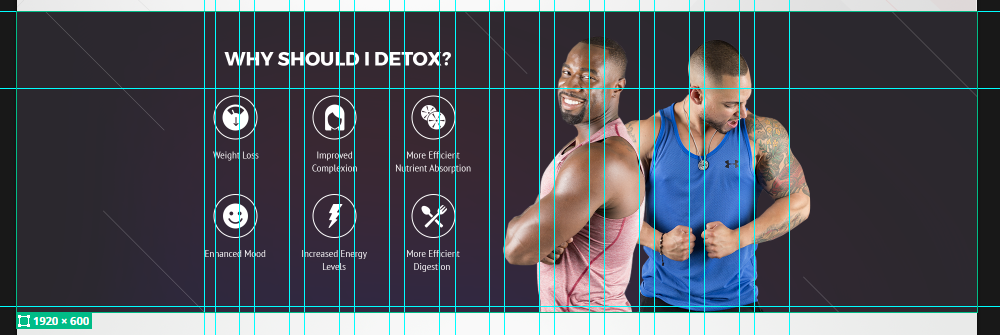
How to make this list/table?

How to compose this list/table from icons and captions under them.
The spacing between all icons (bottom and adjacent) is 110px .
As you can see, each icon has a text of a different size, it goes beyond the boundaries and therefore other icons move out or the text shrinks.
I need the result to be like on the layout.
Thanks in advance)
Answer the question
In order to leave comments, you need to log in
How to compose this list/table from icons and captions under them.
<figure>Used to group any elements, such as images and their captions. should not be directly related to the main content of the document and when it is moved to another place, the meaning of the text should not change. Usually used for illustrations, code snippets, diagrams, graphs, diagrams, etc. <figcaption>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question