Answer the question
In order to leave comments, you need to log in
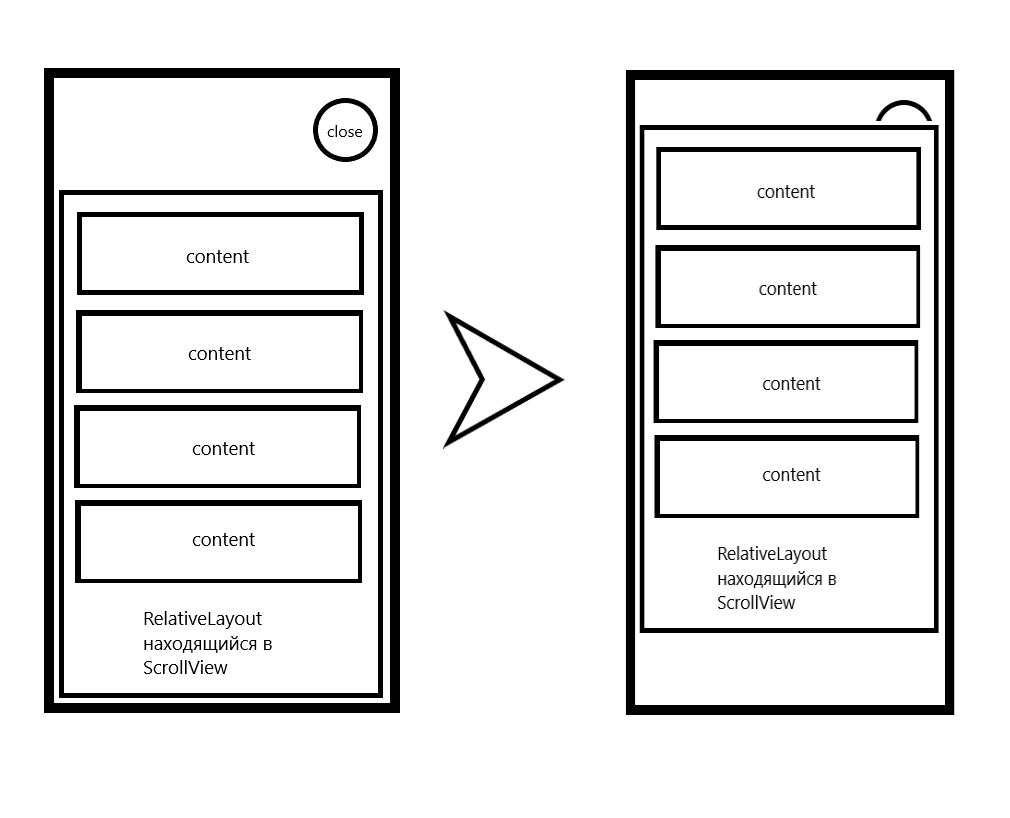
How to make this effect with scroll?

I have a ScrollView which has height and width set to match_parent. This ScrollView has a RelativeLayout with content. When the user scrolls the screen, this RelativeLayout covers the top of the screen. But the problem is that in this upper part of the screen, in addition to different views, there is a close button that should be pressed when it is visible, but when the lower RelativeLayout covers it, it should stop being pressed. The problem is that the ScrollView does not allow this very button to be pressed. If I place the button in the ScrollView according to the XML hierarchy, then it will also scroll, but I need the top views and this button to remain static.
<carbon.widget.RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/cyan"
tools:context=".OptionsActivity">
<carbon.widget.Button
android:id="@+id/close"
android:layout_width="40dp"
android:layout_height="40dp"
android:background="@drawable/close"
android:layout_alignParentEnd="true"
android:layout_marginTop="60dp"
android:layout_marginEnd="21dp"
app:carbon_elevation="0dp" />
<com.xw.repo.widget.BounceScrollView
android:id="@+id/scrollView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center_horizontal"
android:scrollbars="none">
<carbon.widget.RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="110dp"
android:fillViewport="true">
<!-- content -->
</carbon.widget.RelativeLayout>
</com.xw.repo.widget.BounceScrollView>
</carbon.widget.RelativeLayout>Answer the question
In order to leave comments, you need to log in
Add a transparent view at the top of the scroll. Make her and all the ancestor unclickable. Let the close button be below it. In theory, it should work.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question