Answer the question
In order to leave comments, you need to log in
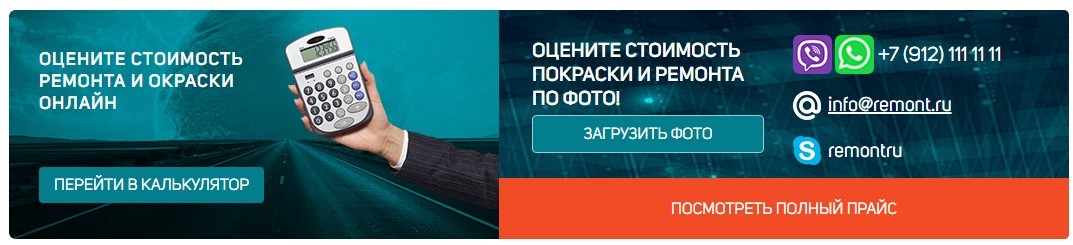
How to make this block in BEM?
There are almost identical blocks (4 pieces). I would like to lay them out correctly, maybe not exactly according to BEM, but at least approximately. 

It turned out such a crap.
I can't figure out how to make it better.
Do one main .evaluate block and inside it already change styles by type: .evaluate__left--style2 ?
Or do everything separately: .evaluate-1, .evaluate-2, .evaluate-3, etc. (that is, for each type of block, another html markup)?
<div class="evaluate-v1">
<div class="evaluate-v1-left">
<div class="evaluate-v1-left__title">Оцените стоимость ремонта и окраски онлайн</div>
<div class="btn btn--blue evaluate-v1-left__btn">Перейти в калькулятор</div>
</div>
<div class="evaluate-v1-right">
<div class="evaluate-v1-right__title-and-btn">
<div class="evaluate-v1-right__title">Оцените стоимость покраски и ремонта по фото!</div>
<div class="btn btn--blue-bordered btn--full-width evaluate-v1-right__btn">Загрузить фото</div>
</div>
<div class="evaluate-v1-right__contacts">
<a href="" class="viber-link evaluate-v1-right__viber"></a>
<a href="" class="whatsapp-link evaluate-v1-right__whatsapp"></a>
<a href="" class="phone-link evaluate-v1-right__phone">+7 (912) 111 11 11</a>
<a href="mailto:[email protected]" class="email-link evaluate-v1-right__email">[email protected]</a>
<a href="" class="skype-link evaluate-v1-right__skype">remontru</a>
</div>
<div class="btn btn--red btn--full-width evaluate-v1-right__full-price-btn">Посмотреть полный прайс
</div>
</div>
</div>Answer the question
In order to leave comments, you need to log in
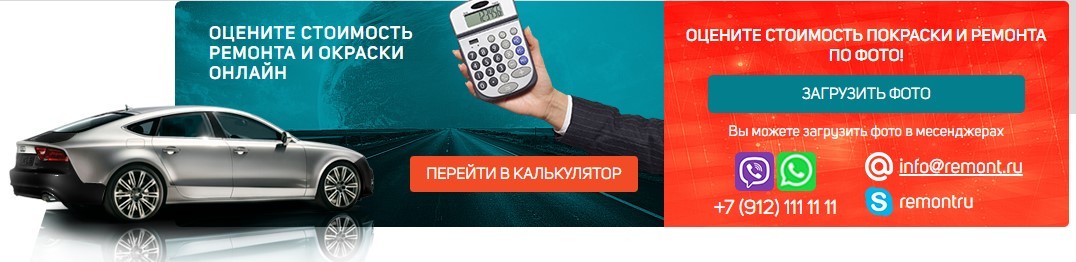
Of course, I'm not a guru, but I think this option will be much better
https://yadi.sk/i/xU5MGBe13EBqjL
And most likely you will need to typeset 3 different blocks, they are of course similar to each other, but they are too different. You can, of course, do everything in one block, but it seems to me that it will turn out to be some kind of mess.
It all depends on whether these blocks will be reused outside the context of the parent
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question