Answer the question
In order to leave comments, you need to log in
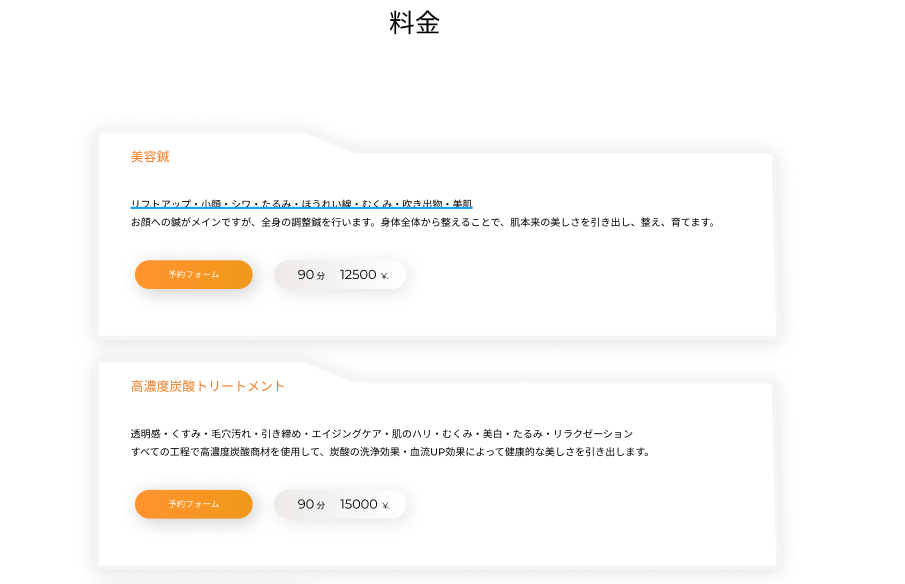
How to make this block?
Guys, help me for a day, I'm racking my brains on how to make this layout 
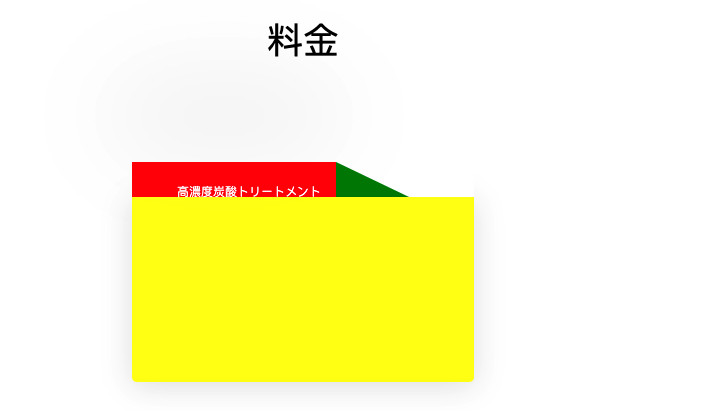
what I could come up with
<div class="price__card">
<div class="price__card_top">
<div class="price__card_title"><h3 class="card__title">高濃度炭酸トリートメント</h3></div>
<div class="price__card_shape"></div>
</div>
<div class="price__card_in"></div>
</div>.price
width: 100%
.cont
display: flex
flex-direction: column
align-items: center
.price__card
.price__card_in
background: yellow
border-radius: 0 0 5px 5px
height: 185px
width: 342px
box-shadow: 0px 4px 30px rgba(0, 0, 0, 0.12)
.price__card_top
height: 35px
background: white
display: flex
justify-content: flex-start
position: relative
.price__card_title
height: 35px
padding: 23px 15px 0 45px
background: red
box-shadow: -10px -4rem 100px rgba(0, 0, 0, 0.12)
.price__card_shape
background: green
width: 73px
height: 35px
clip-path: polygon(0 0, 0% 100%, 100% 100%)
.card__title
font-weight: 500
font-size: 12px
color: white
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question