Answer the question
In order to leave comments, you need to log in
How to make this?
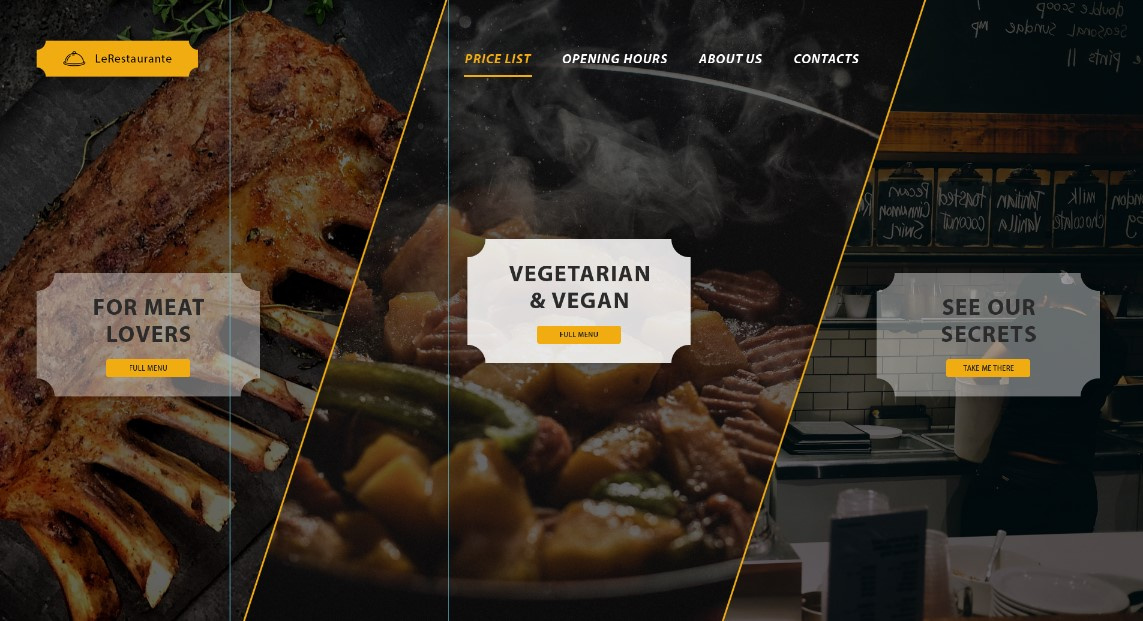
How to make such a background? As I understand it, it consists of 3 pictures and when you hover over each one, it becomes brighter than the rest, Plus, these diagonal yellow lines confuse me. I can't think of anything to do in general. help me please

Answer the question
In order to leave comments, you need to log in
You can try a container with transform: skew() , inside which is a container with a background and the opposite transform: skew()
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question