Answer the question
In order to leave comments, you need to log in
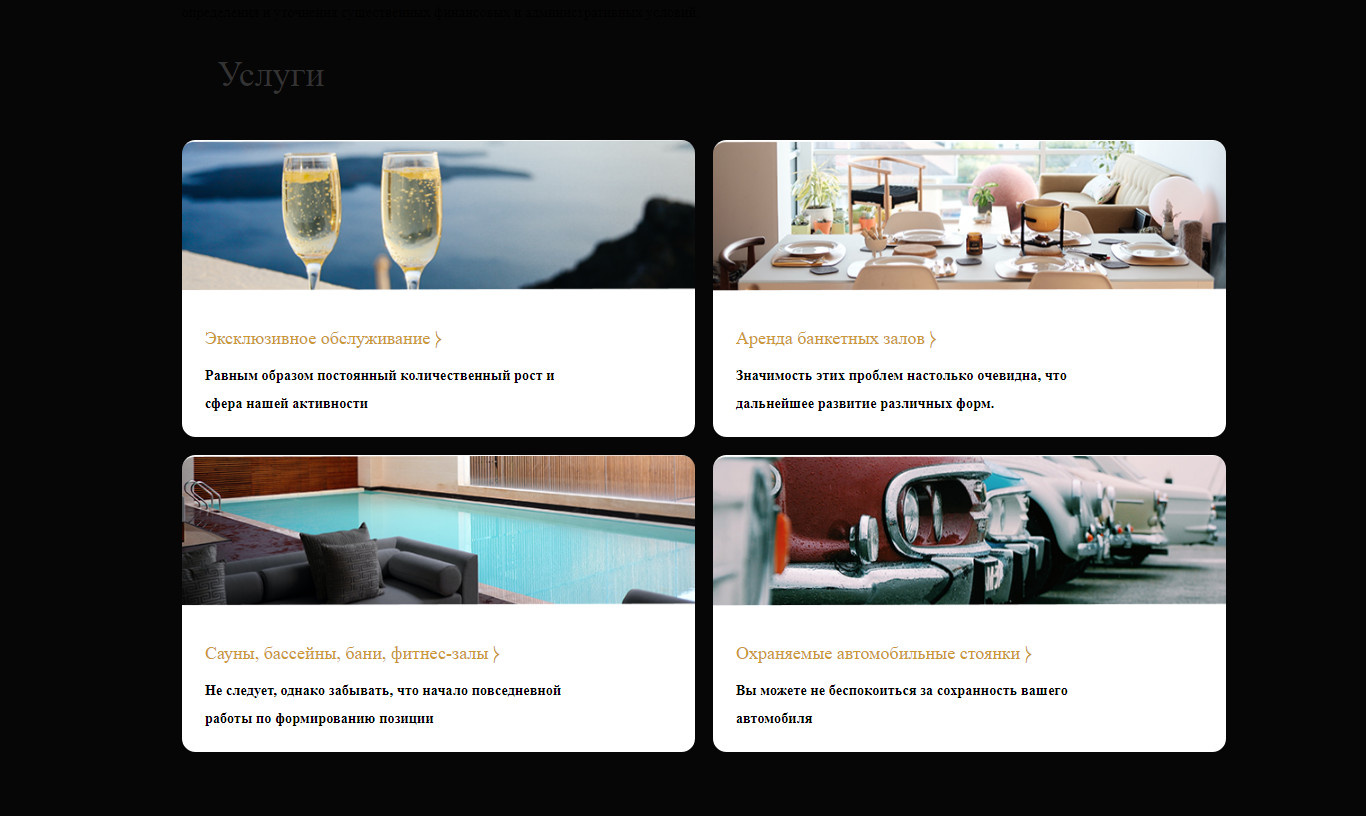
How to make the white background of the container not peek out from under the image?
Black background for clarity. The image does not completely cover the container below it along the top edge.
<section class="servis">
<div class="container">
<h1 class="servis-header">
Услуги
</h1>
<div class="content servis-container-content">
<div class="champane">
<div class="champane-descr">
<p class ="champane-descr-header">Эксклюзивное обслуживание ⧽</p>
<p class ="champane-descr-low">Равным образом постоянный количественный рост и сфера нашей активности</p>
</div>
</div>
<div class="bassein">
<div class="bassein-descr">
<p class ="bassein-descr-header">Сауны, бассейны, бани, фитнес-залы ⧽</p>
<p class ="bassein-descr-low">Не следует, однако забывать, что начало повседневной работы по формированию позиции</p>
</div>
</div>
<div class="cars">
<div class="cars-descr">
<p class ="cars-descr-header">Охраняемые автомобильные стоянки ⧽</p>
<p class ="cars-descr-low">Вы можете не беспокоиться за сохранность вашего автомобиля</p>
</div>
</div>
<div class="hotel">
<div class="hotel-descr">
<p class ="hotel-descr-header">Аренда банкетных залов ⧽</p>
<p class ="hotel-descr-low">Значимость этих проблем настолько очевидна, что дальнейшее развитие различных форм.</p>
</div>
</div>
</div>
</div>
</section>.servis-header {
font-style: normal;
font-weight: normal;
font-size: 40px;
line-height: 40px;
color: #333333;
text-indent: 40px;
}
.servis-container-content {
display: grid;
gap: 20px;
padding-top: 20px;
padding-bottom: 100px;
grid-template-areas:
"champane hotel"
"bassein cars";
}
.champane {
position: relative;
grid-area: champane;
width: 570px;
height: 330px;
border-radius: 15px;
cursor: pointer;
background-color:#FFFFFF;
background-image: url(/src/img/shampane.png);
background-repeat: no-repeat;
background-position: top;
}
.bassein {
grid-area: bassein;
width: 570px;
height: 330px;
border-radius: 15px;
cursor: pointer;
background-color:#FFFFFF;
background-image: url(/src/img/pool.png);
background-repeat: no-repeat;
background-position: top;
}
.cars {
grid-area: cars;
width: 570px;
height: 330px;
border-radius: 15px;
cursor: pointer;
background-color:#FFFFFF;
background-image: url(/src/img/cars.png);
background-repeat: no-repeat;
background-position: top;
}
.hotel {
grid-area: hotel;
width: 570px;
height: 330px;
border-radius: 15px;
cursor: pointer;
background-color:#FFFFFF;
background-image: url(/src/img/table.png);
background-repeat: no-repeat;
background-position: top;
}
.champane-descr {
width: 400px;
height: 90px;
margin: 200px 126px 50px 26px;
line-height: 0;
}
.bassein-descr {
width: 420px;
height: 90px;
margin: 200px 126px 50px 26px;
}
.cars-descr {
width: 400px;
height: 90px;
margin: 200px 126px 50px 26px;
}
.hotel-descr {
width: 400px;
height: 90px;
margin: 200px 126px 50px 26px;
}
.champane-descr-header {
font-style: normal;
font-weight: 500;
font-size: 20px;
line-height: 200%;
color: #CC9933;
margin-bottom: -10px;
}
.bassein-descr-header {
font-style: normal;
font-weight: 500;
font-size: 20px;
line-height: 200%;
color: #CC9933;
margin-bottom: -10px;
}
.cars-descr-header {
font-style: normal;
font-weight: 500;
font-size: 20px;
line-height: 200%;
color: #CC9933;
margin-bottom: -10px;
}
.hotel-descr-header {
font-style: normal;
font-weight: 500;
font-size: 20px;
line-height: 200%;
color: #CC9933;
margin-bottom: -10px;
}
.champane-descr-low {
font-style: normal;
font-weight: normal;
font-size: 16px;
line-height: 200%;
color: #000000;
font-weight: bold;
}
.bassein-descr-low {
font-style: normal;
font-weight: normal;
font-size: 16px;
line-height: 200%;
color: #000000;
font-weight: bold;
}
.cars-descr-low {
font-style: normal;
font-weight: normal;
font-size: 16px;
line-height: 200%;
color: #000000;
font-weight: bold;
}
.hotel-descr-low {
font-style: normal;
font-weight: normal;
font-size: 16px;
line-height: 200%;
color: #000000;
font-weight: bold;
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question