Answer the question
In order to leave comments, you need to log in
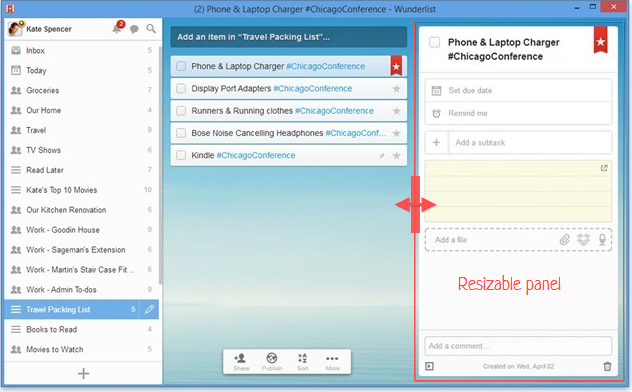
How to make the web version of Wunderlist resizable panel?
I constantly use Wunderlist for work, gradually almost all personal projects moved to it. It is good for everyone, but for some reason in the web version it is impossible to resize the content panel on the right.
The essence of the request 
How can I achieve
Locally in my Firefox and Chrome I made a simple CSS injection through Stylish:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("wunderlist.com") {
#detail {
resize: horizontal;
overflow: auto;
max-width: 50%;
width: 560px;
}
}@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("wunderlist.com") {
#detail {
width: 500px !important;
}
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question