Answer the question
In order to leave comments, you need to log in
How to make the viewport hide everything that goes beyond its borders?
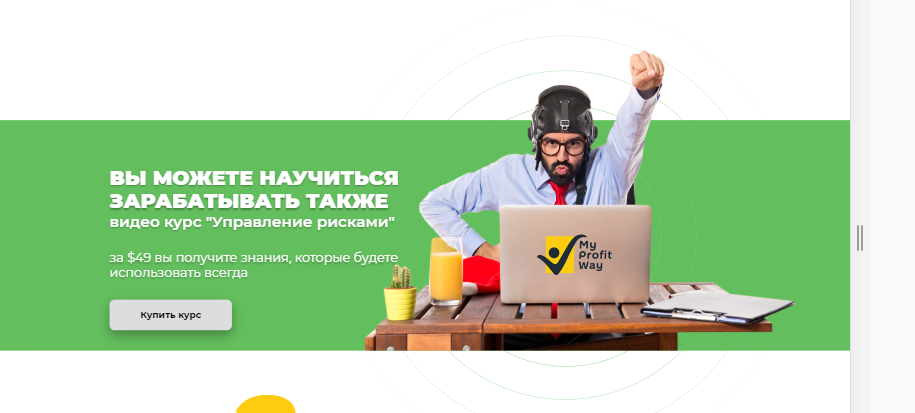
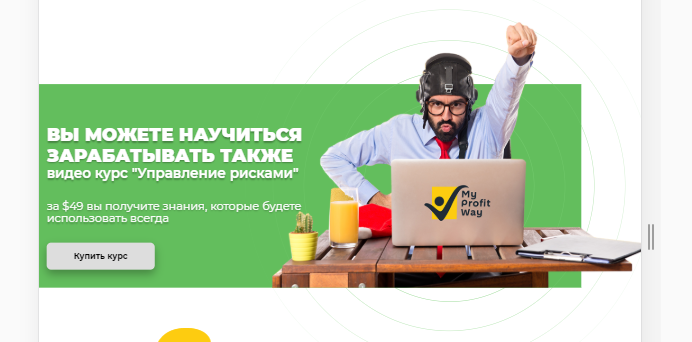
The background image is set to a 1200px wide block via a pseudo element to extend beyond the edges of the parent,
how to make it so that when the window shrinks to the width of the pseudo element, the window borders clip the content, without the horizontal scrollbar and padding shown below


<div class="screen">
<div class="container">
<div class="screen__inner">
<section>
<h2>Вы можете научиться<br>зарабатывать также</h2>
<h3>видео курс "Управление рисками"</h3>
<h4>за $49 вы получите знания, которые будете<br>использовать всегда</h4>
<button>Купить курс</button>
</section>
</div>
</div>
</div>.screen__inner {
position: relative;
&::after {
content: '';
position: absolute;
width: 115%;
height: 150%;
bottom: 0;
background: url(../img/img.png) no-repeat;
background-position: 100% 100%;
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question