Answer the question
In order to leave comments, you need to log in
How to make the submenu located diagonally and in the center of the screen?

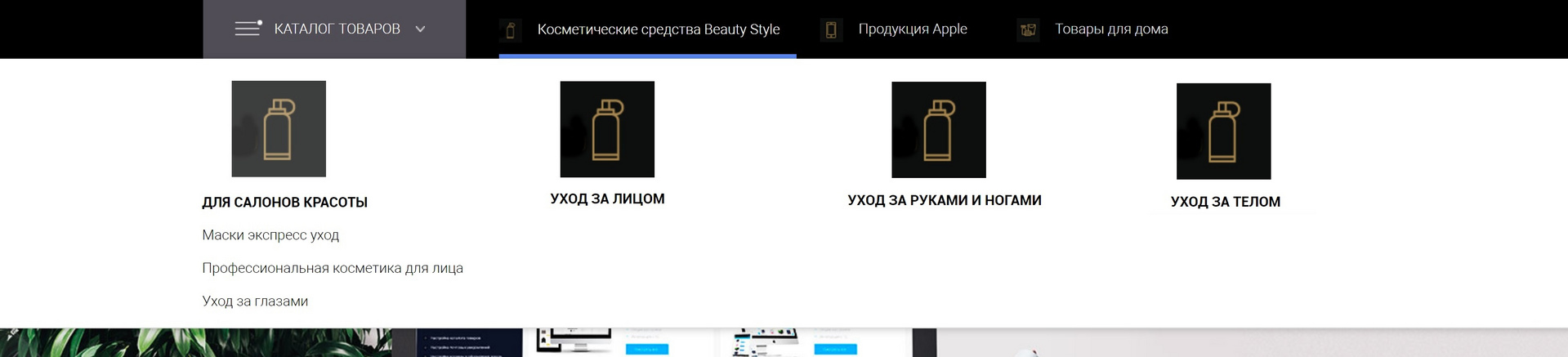
Tell me how to make it so that the submenu is displayed horizontally, not vertically, and at the same time, what would be exactly in the center of the screen, including the subcategory icon (example: correct display when hovering over the "Product catalog").
There is a code, please fix it (to make it look like in the picture above).
click on the button in the center "Edit on CodePen"
Answer the question
In order to leave comments, you need to log in
I solved the problem in the following way:
1)
#mainMenu .drop .nextColumn{
line-height: 21px;
list-style: none;
float: left;
width: 20%;
padding: 0;
margin: 0;
}#mainMenu .drop .nextColumn{
line-height: 21px;
list-style: none;
float: left;
padding: 0;
margin: 0;
width: 100%;
display: flex;
}#mainMenu .drop .nextColumn > li{
margin-top: 12px;
display: block;
}#mainMenu .drop .nextColumn > li{
display: table-cell;
width: 100%;
text-align: center;
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question