Answer the question
In order to leave comments, you need to log in
How to make the site change when the cursor moves over a word?

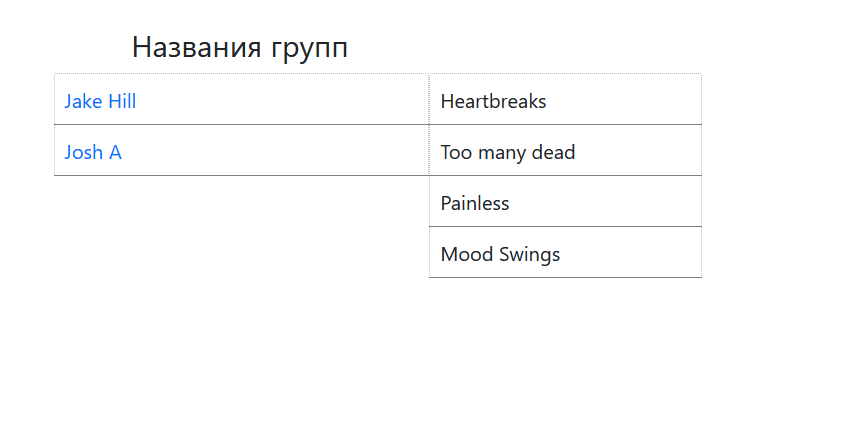
Hey! I want that when I hover over an artist from the left column, his songs appear in the right column. I have no idea how to do it. (So far, I'm filling the right column by default with songs from one of the guys on the left). (Both songs and authors are in the database from django) Tell me in which direction to move in order to figure it out. I didn’t have time to dive into the java script, but I dare to assume that it is somehow involved here.
Answer the question
In order to leave comments, you need to log in
Xs about django, but in general the logic is as follows: you hang 'onmouseover' on each artist, you get data in the triggered event (id, innerText - to choose from), select the necessary tracks based on this data and drop them into the right column.
Description
Specifies the style of the element when the mouse cursor is hovering over it, but the element has not yet been activated, in other words, the mouse button has not been pressed.
Syntax
To do this, in your CSS file, use:
элемент:hover { ... }
tag:hover
{
}#id:hover
{
}.class:hover
{
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question