Answer the question
In order to leave comments, you need to log in
How to make the page display after the link completely occupying the page?
I have such a problem when I go to a link where there is an id.
But it turns out that when you click on such a link, a page appears at the bottom, then I have a question, how can I be here? take a regular link <a href='#'>and put a redirect in the link? Or how is React doing such moments?
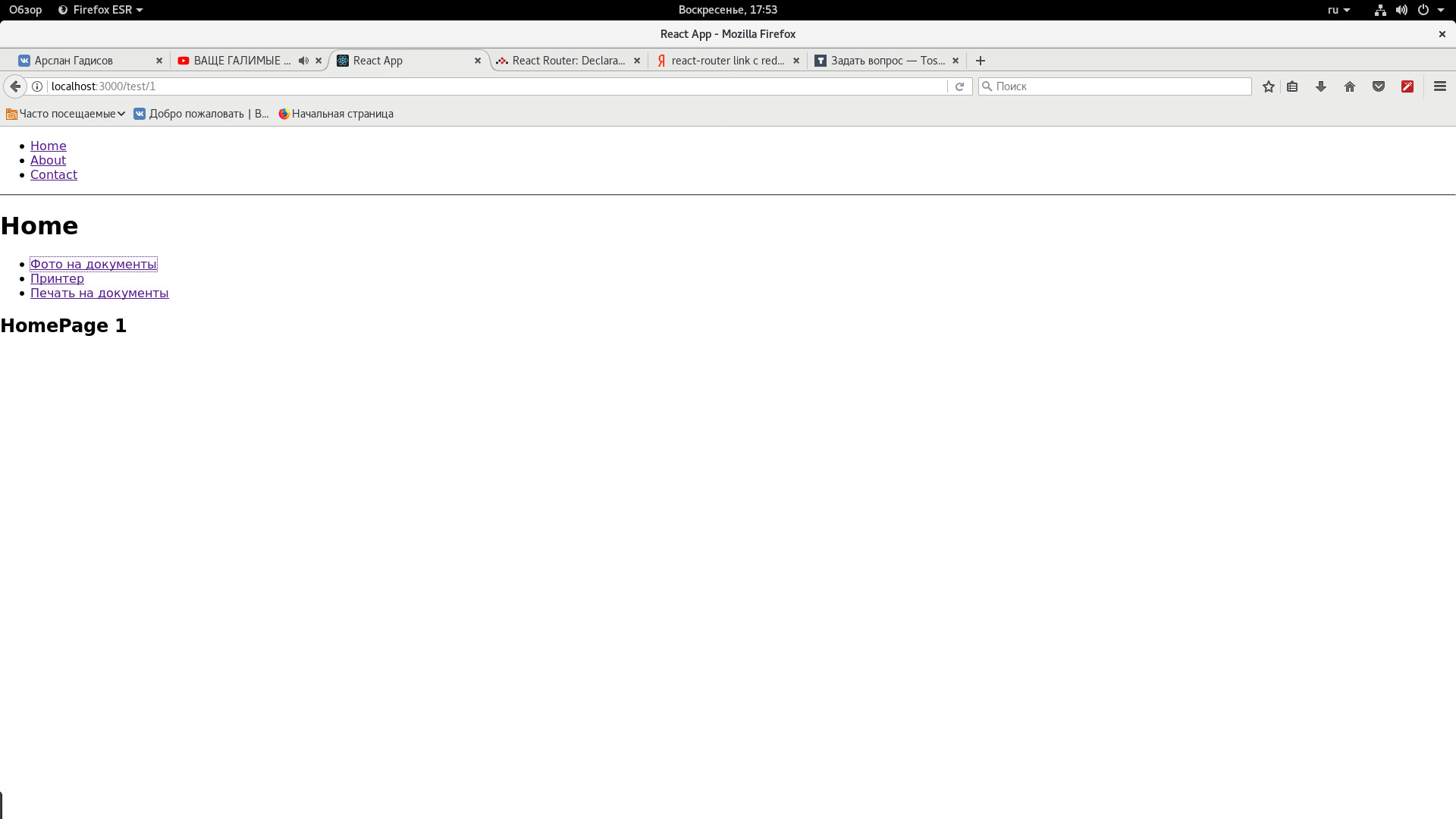
Here is what I get 
in App.js
import React, { Component } from 'react';
import './App.css';
import { BrowserRouter, Route, Link} from 'react-router-dom';
import Home from './Home';
const About = () => (
<div>
<h2>About</h2>
</div>
);
const Contact = () => (
<div>
<h2>Contact</h2>
</div>
);
export default class App extends Component {
render() {
return (
<BrowserRouter>
<div>
<ul>
<li><Link to='/'>Home</Link></li>
<li><Link to='/about'>About</Link></li>
<li><Link to='/contact'>Contact</Link></li>
</ul>
<hr/>
<Route exact path='/' component={Home}/>
<Route path='/about' component={About}/>
<Route path='/contact' component={Contact}/>
</div>
</BrowserRouter>
);
}
}import React, {Component} from 'react';
import { Link, Route, BrowserRouter } from 'react-router-dom';
const HomePage = (match) => (
<div>
<h2>HomePage {match.params.id}</h2>
</div>
);
export default class Home extends Component{
render(){
return(
<div>
<h1>Home</h1>
<BrowserRouter>
<div>
<ul>
<li><Link to='/test/1'>Фото на документы</Link></li>
<li><Link to='/test/2'>Принтер</Link></li>
<li><Link to='/test/3'>Печать на документы</Link></li>
</ul>
<Route path='/test/:id' component={HomePage}/>
</div>
</BrowserRouter>
</div>
)
}
}Answer the question
In order to leave comments, you need to log in
As far as I understood the question, you need to redo it like this:
import { BrowserRouter, Route, Link, Switch } from 'react-router-dom';
export default class App extends Component {
render() {
return (
<BrowserRouter>
<div>
<ul>
<li><Link to='/'>Home</Link></li>
<li><Link to='/about'>About</Link></li>
<li><Link to='/contact'>Contact</Link></li>
</ul>
<hr/>
<Switch>
<Route exact path='/' component={Home}/>
<Route path='/about' component={About}/>
<Route path='/contact' component={Contact}/>
<Route path='/test/:id' component={HomePage}/>
</Switch>
</div>
</BrowserRouter>
);
}
}export default class Home extends Component{
render(){
return(
<div>
<h1>Home</h1>
<div>
<ul>
<li><Link to='/test/1'>Фото на документы</Link></li>
<li><Link to='/test/2'>Принтер</Link></li>
<li><Link to='/test/3'>Печать на документы</Link></li>
</ul>
</div>
</div>
);
}
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question