Answer the question
In order to leave comments, you need to log in
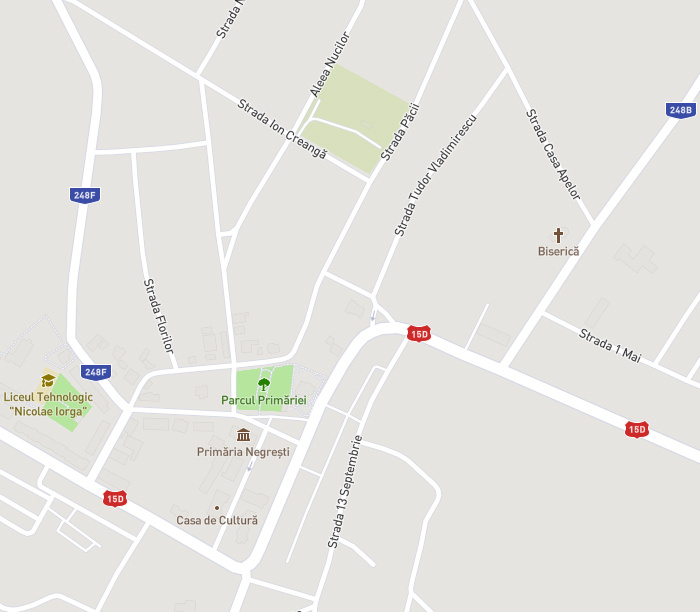
How to make the map style as standard on openstreetmap on mapbox gl?
Hello uv. community. Can you please tell me how to make the map style as standard on openstreetmap on the mapbox gl map?
So on mapbox gl: Needed 
: 
Code:
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8' />
<title>Locate the user</title>
<meta name='viewport' content='initial-scale=1,maximum-scale=1,user-scalable=no' />
<script src='https://api.tiles.mapbox.com/mapbox-gl-js/v1.2.1/mapbox-gl.js'></script>
<link href='https://api.tiles.mapbox.com/mapbox-gl-js/v1.2.1/mapbox-gl.css' rel='stylesheet' />
<style>
body { margin:0; padding:0; }
#map { position:absolute; top:0; bottom:0; width:100%; }
</style>
</head>
<body>
<div id='map'></div>
<script>
mapboxgl.accessToken = 'pk.eyJ1IjoicnRrbWFwIiwiYSI6ImNqejJvbjloczA0dGczZG1uamRxNHNrM24ifQ.oJBnsuU9ILbPW7Ehz2cyPA';
var map = new mapboxgl.Map({
container: 'map', // container id
style: 'mapbox://styles/mapbox/streets-v11',
center: [-96, 37.8], // starting position
zoom: 3 // starting zoom
});
// Add geolocate control to the map.
map.addControl(new mapboxgl.GeolocateControl({
positionOptions: {
enableHighAccuracy: true
},
trackUserLocation: true
}));
</script>
</body>
</html>Answer the question
In order to leave comments, you need to log in
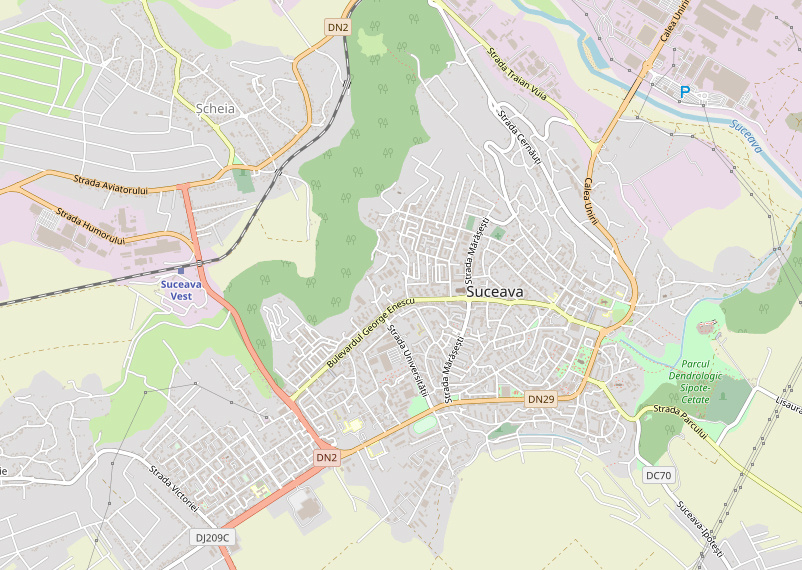
Do not use the mapbox style, but directly connect the same tiles as on osm.org, with the appropriate conditions .
var map = new mapboxgl.Map({
container: 'map', // container id
style: {
"version": 8,
"sources": {
"raster-tiles": {
"type": "raster",
"tiles": ["https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png"],
"tileSize": 256,
"attribution": 'Map data © <a href="https://www.openstreetmap.org/">OpenStreetMap</a> contributors, <a href="https://creativecommons.org/licenses/by-sa/2.0/">CC-BY-SA</a>'
}
},
"layers": [{
"id": "simple-tiles",
"type": "raster",
"source": "raster-tiles",
"minzoom": 0,
"maxzoom": 22
}]
},
center: [-74.50, 40], // starting position
zoom: 2 // starting zoom
});{s}it will not work in the address, you need to experiment, but somehow.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question