Answer the question
In order to leave comments, you need to log in
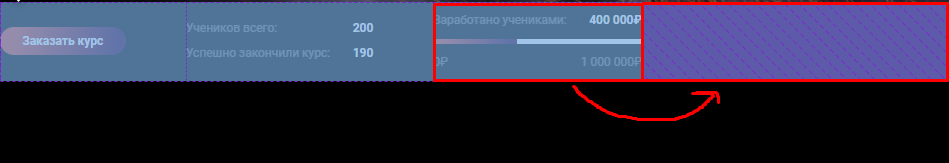
How to make the last block before the end of the container (screen)?
I need the last block to be before the end of the container and the first 2 blocks to have approximately the same width
<section class="buy">
<div class="container">
<div class="statistics">
<button class="btn-buy btn-reset">Заказать курс</button>
<div class="total-students">
<div class="total-text">
<p>Учеников всего:</p>
<p>Успешно закончили курс:</p>
</div>
<div class="total-amount">
<p>200</p>
<p>190</p>
</div>
</div>
<div class="total-money">
<div class="total-race">
<p class="total-text">Заработано учениками:</p>
<p class="total-amount">400 000₽</p>
</div>
<div class="line">
<div class="progress"></div>
</div>
<div class="money-amount">
<p>0₽</p>
<p>1 000 000₽</p>
</div>
</div>
</div>
</div>
</section>.buy {
background: #121212;
}
.statistics {
display: flex;
/*justify-content: space-between;*/
align-items: center;
}
.btn-buy {
padding: 10px 30px;
margin-right: 80px;
font-family: Roboto;
font-style: normal;
font-weight: 700;
font-size: 16px;
text-align: center;
color: #FFFFFF;
background: linear-gradient(94.78deg, #DF5950 11.19%, #451046 93.72%);
border-radius: 50px;
}
.total-students {
display: flex;
margin-right: 80px;
}
.total-text {
font-family: Roboto;
font-style: normal;
font-weight: 400;
font-size: 16px;
color: #FFFFFF;
opacity: 0.4;
}
.total-amount {
margin-left: 30px;
font-family: Roboto;
font-style: normal;
font-weight: 700;
font-size: 16px;
color: #FFFFFF;
}
.total-money {
display: block;
ww
}
.total-race {
display: flex;
}
.progress {
width: 40%;
height: 6px;
background: linear-gradient(94.78deg, #DF5950 11.19%, #451046 93.72%);
}
.line {
width: 100%;
height: 6px;
background: #FFFFFF;
}
.money-amount {
display: flex;
justify-content: space-between;
color: #FFFFFF;
opacity: 0.4;
}
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question