Answer the question
In order to leave comments, you need to log in
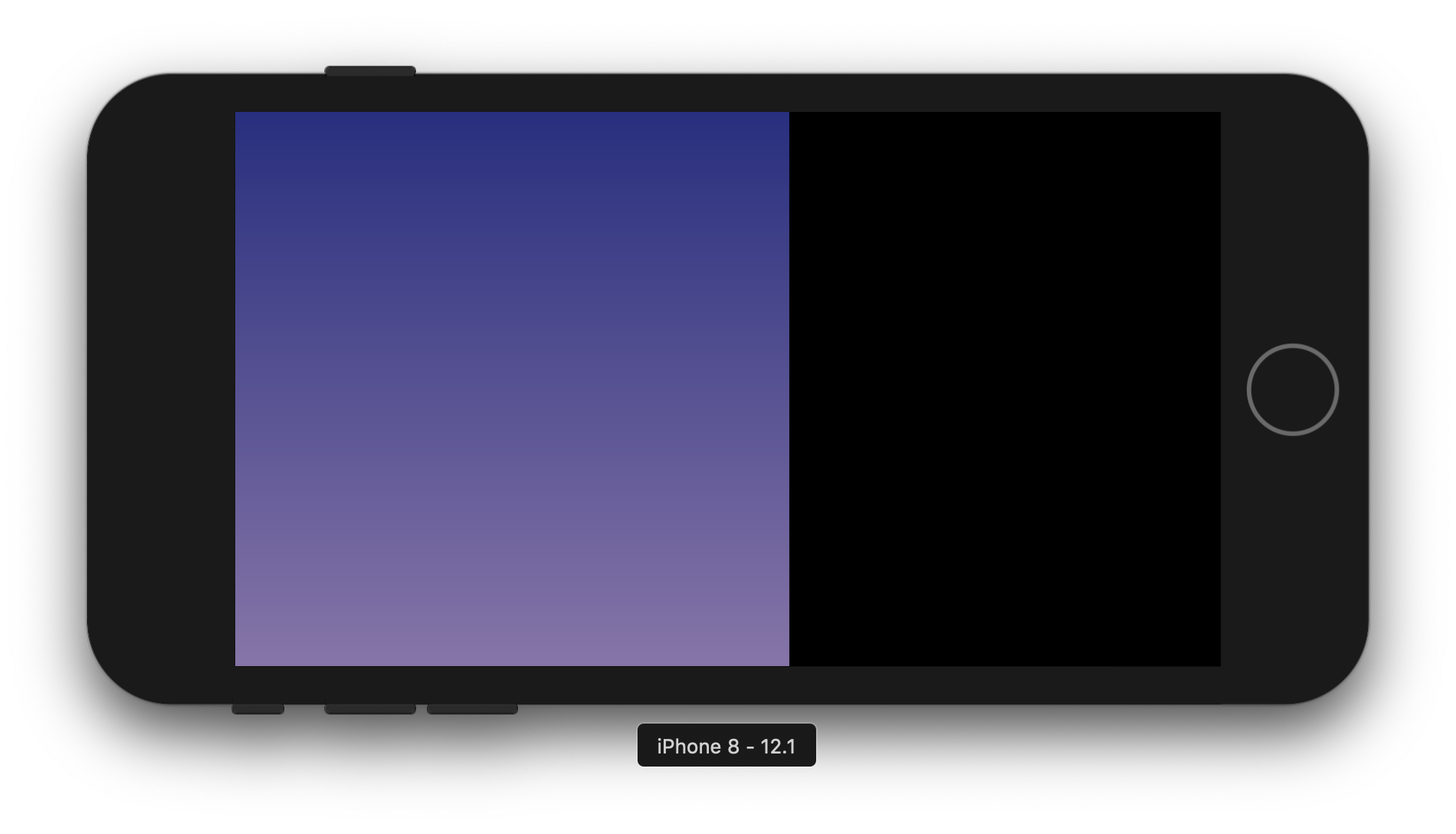
How to make the Gradient be full screen when the screen is rotated?
let GradientLayer = CAGradientLayer()
GradientLayer.frame = self.view.bounds //рамка нашего градиента = границам вью
GradientLayer.colors = [ #colorLiteral(red: 0.1607843137, green: 0.1764705882, blue: 0.5137254902, alpha: 1).cgColor , #colorLiteral(red: 0.8392156863, green: 0.6666666667, blue: 0.7960784314, alpha: 1).cgColor ]
GradientLayer.startPoint = CGPoint(x: 0.0, y: 0.0)
GradientLayer.endPoint = CGPoint(x: 0.0, y: 1.0)
self.view.layer.insertSublayer(GradientLayer, at: 0)

Answer the question
In order to leave comments, you need to log in
just the size of the view (self.view.bounds) needs to be changed and the function
needs to be restarted so that when the screen is flipped, redrawing occurs due to changes in the size of the
view if UIDevice.current.orientation.isPortrait {
//redraw here
}
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question