Answer the question
In order to leave comments, you need to log in
How to make the content take up the entire height of the section?
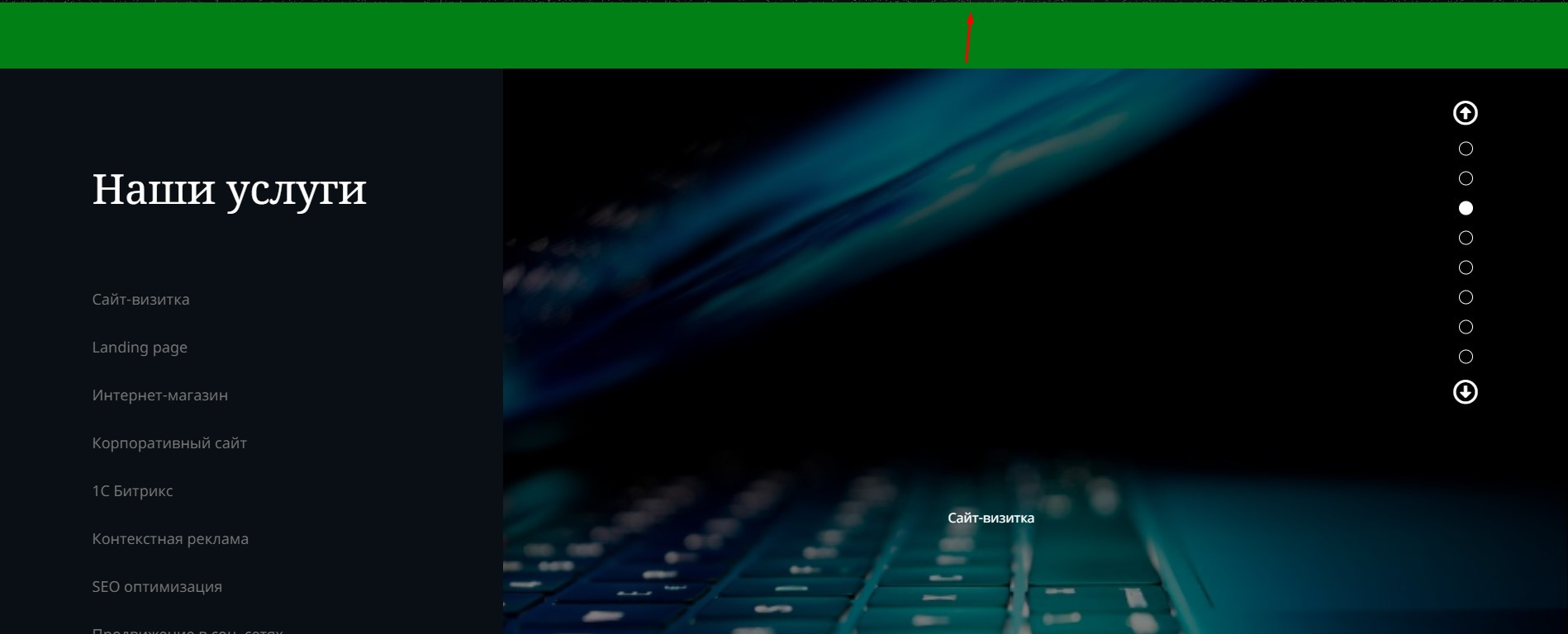
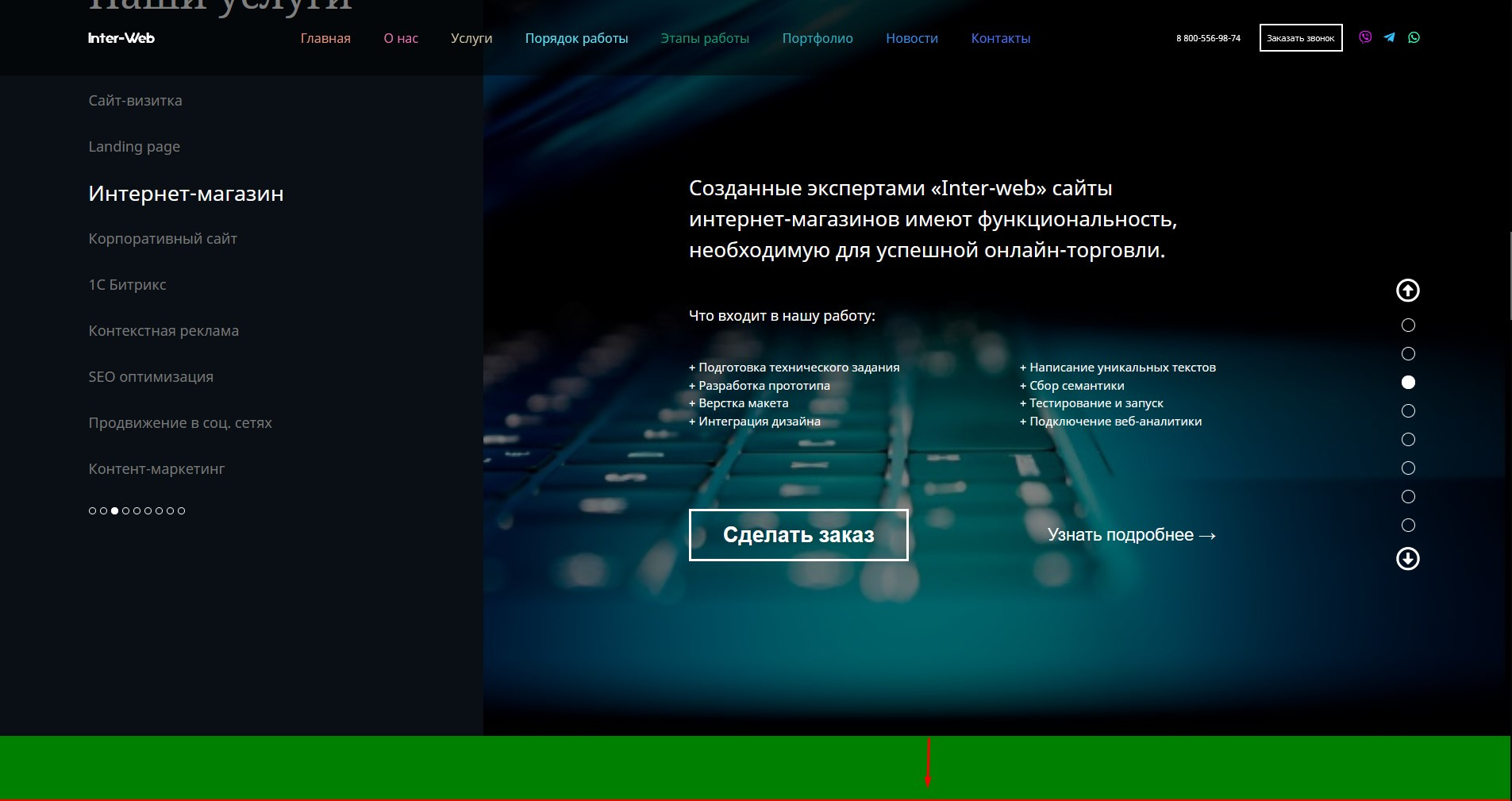
I used Swiper JS to slide entire full screen sections, but I ran into a problem: the content in Swiper does not want to stretch to the entire height of the section, since I have a padding rule for section: 80px 0, it would be possible to remove this rule, but then everything will be doesn't look like what I want. How to make the slider stretch to the full height of the .services section and the content does not float anywhere.
PS I made the background green on purpose so that the indents can be
seen
and in order to go to the next slide you need to click "Learn more "


Answer the question
In order to leave comments, you need to log in
Good afternoon, do you need
.services-second-slider, .services-third-slider {
background: url(../img/services-bg.jpg) center no-repeat;
background-size: contain;
background-position: left;
color: #fff;
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question