Answer the question
In order to leave comments, you need to log in
How to make the background blurry?
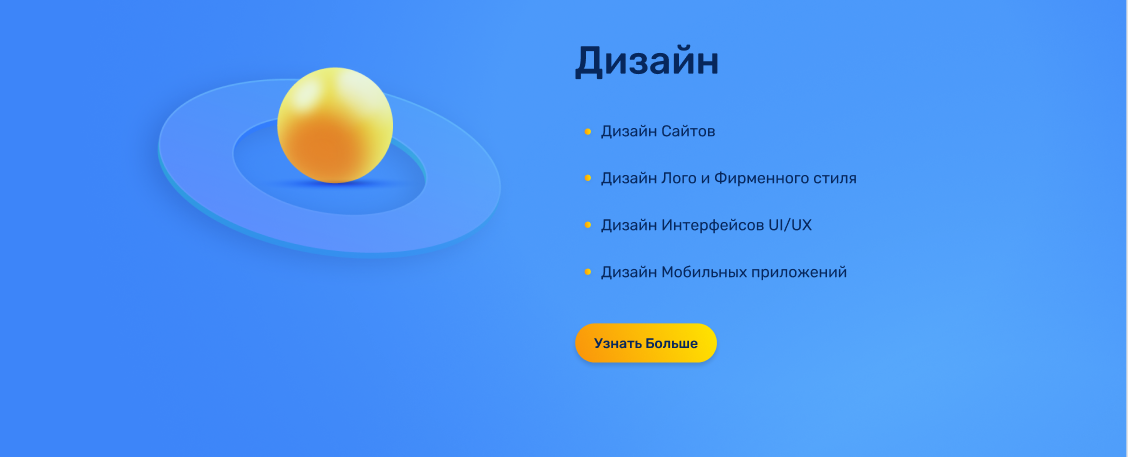
Hello everyone, how can I set the background "blurry" roughly speaking so that it does not take a square shape, and no matter how the edges of the element in which to be located seem to be. Here is an example. The screenshot shows that there is a parent with one color, and a child with the same but more transparent color, but at the same time the child does not seem to touch the edges and due to this it seems to be "blurry"
Answer the question
In order to leave comments, you need to log in
to be honest, they wrote such a bereberd that they already put balls on their foreheads when they read
"vaguely" roughly speaking so that it does not take a square shapeblur effect? it is purely logically clear that the background in one color this bagel in another has shadows.
no matter how the edges of the element in which to beit’s generally how to understand, maybe you need to be in some kind of trance effect in order to begin to understand what you wrote.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question