Answer the question
In order to leave comments, you need to log in
How to make text by text?
The bottom line is this: there is a heading against the background of the letter. I seem to have done it, but with the mobile version, the letter leaves in the background ... What did I do wrong? Correct plz
https://codepen.io/Mindx/pen/zWWKJg my code  As needed
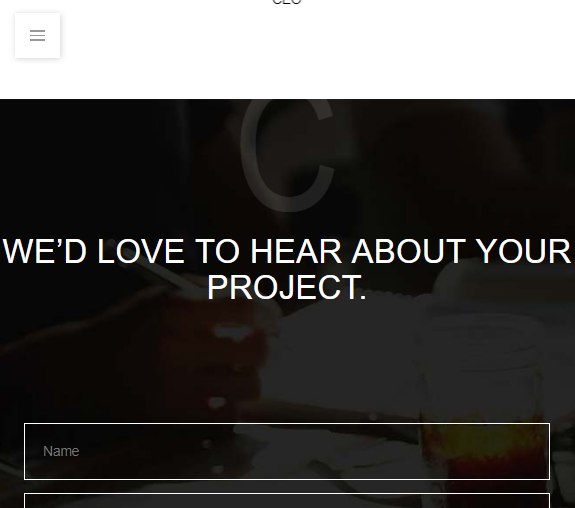
As needed  and how I have
and how I have
ZY on the desktop version everything is ok
Answer the question
In order to leave comments, you need to log in
.section-header {
display: flex;
align-items: center;
justify-content: center;
}
h2 {
text-align: center;
font-size: 50px;
}
p {
position: absolute;
z-index: -1;
color: #bbb;
font-size: 100px;
top: -80px
}<div class="section-header">
<h2>COPY</h2>
<p>COPY</p>
</div>Use media queries for each screen extension.
more details : Tyk
I haven't tested on mobile, but I'll suggest this: https://codepen.io/topicstarter/pen/KooNjd
Can make floating content and z-index
https://jsfiddle.net/sda3f56t/7/
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question